
Vintage Life
A convenient online platform for users to find and buy vintage apparel, promoting sustainability by giving old garments a new lease on life.
PrototypeRole
UX Research, UI Design
Platform
iOS, Android, Web
Year
2022
Project Planning
Who
People who want to buy vintage apparel without going to a physical store.
What
A mobile app (and responsive website) that shows users the inventory and can be filtered in depending on their needs.
When
This product will be used on commutes, in the evenings, during lunch breaks, and on weekends.
Why
Users don't have the time or ability to visit physical stores.
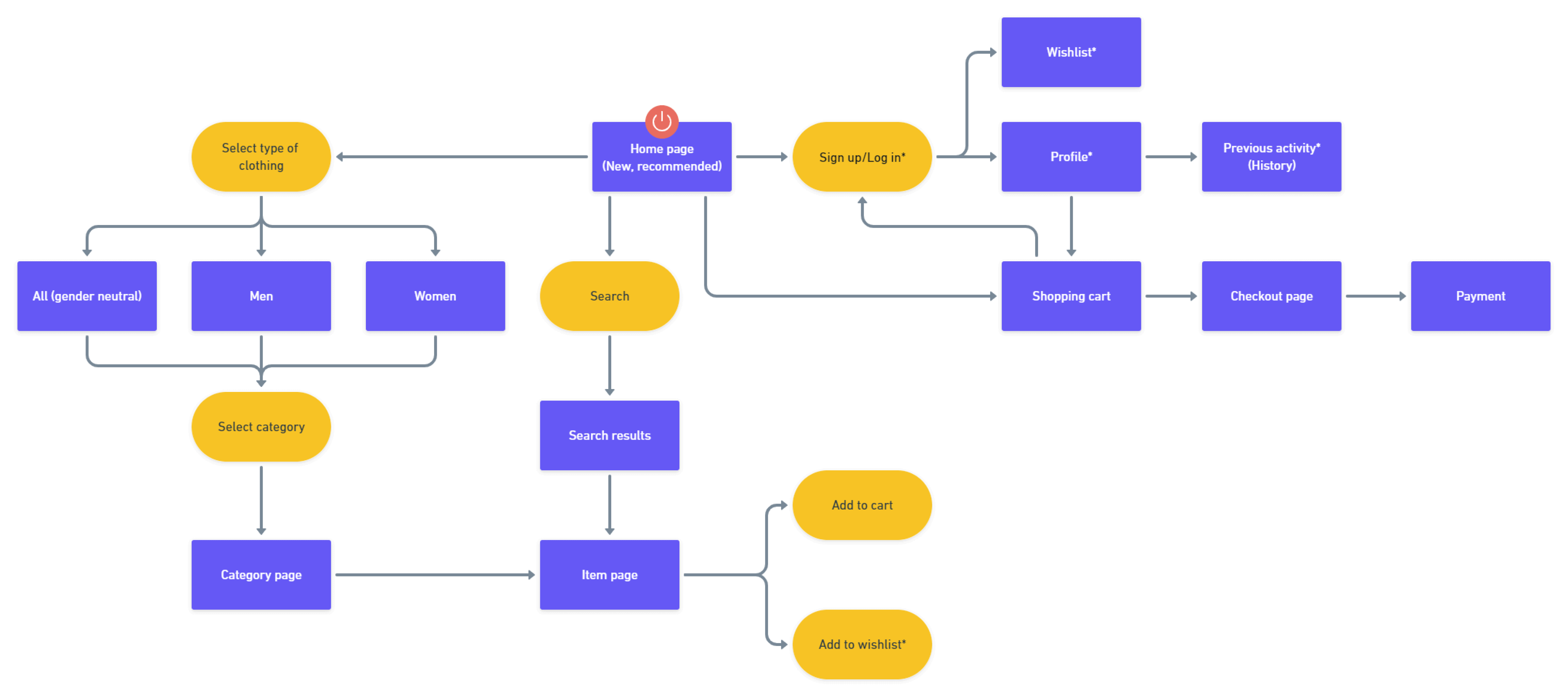
User Flow
After understanding the user through user stories, the design process began with user flows, leading to a rough sketch of necessary screens. This evolved into a user flow diagram outlining all the steps a user takes to complete tasks.

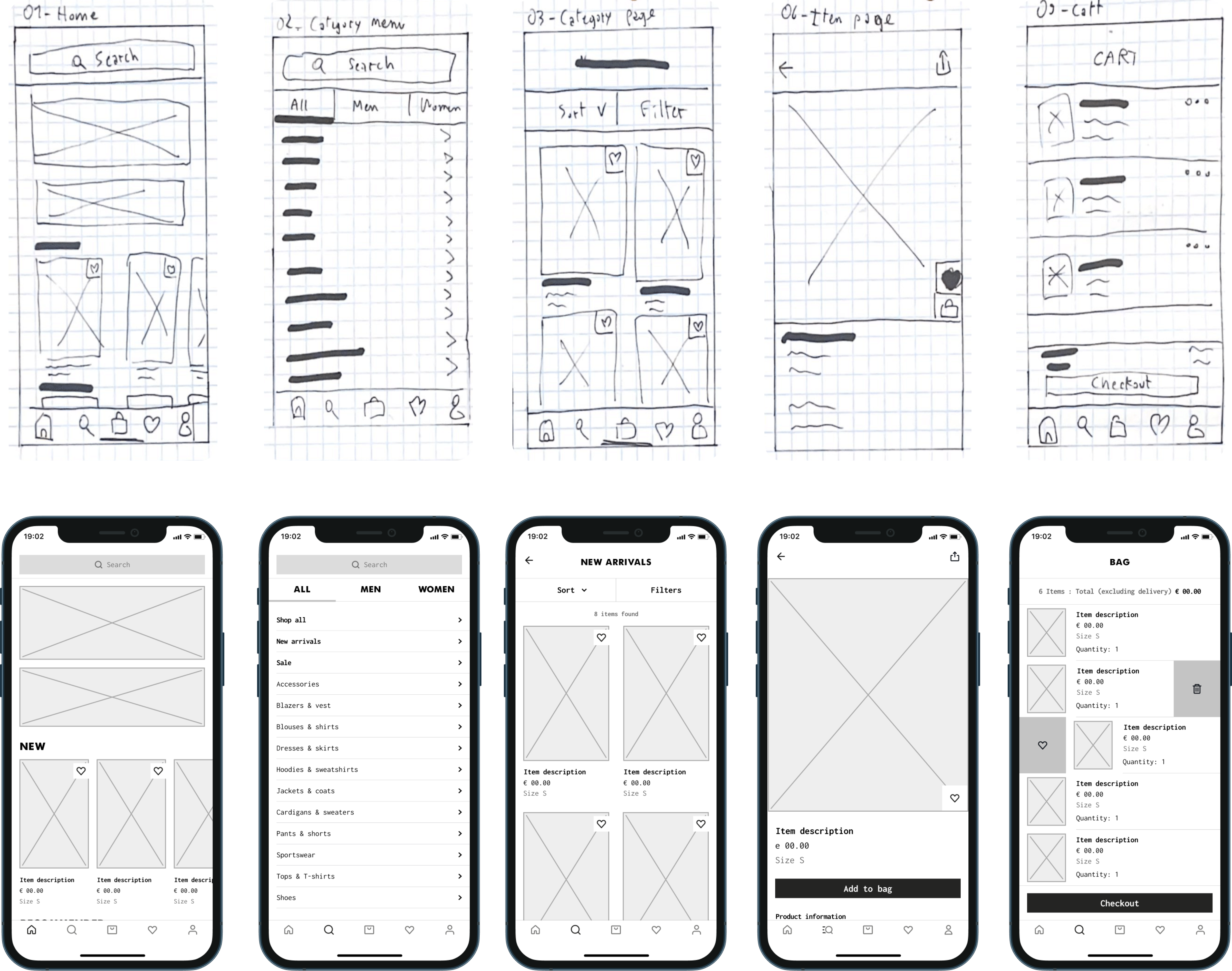
Low to Mid-Fidelity Wireframes
I sketched the preliminary design ideas on paper before using Figma to create mid-fidelity wireframes that could be quickly prototyped for user testing.

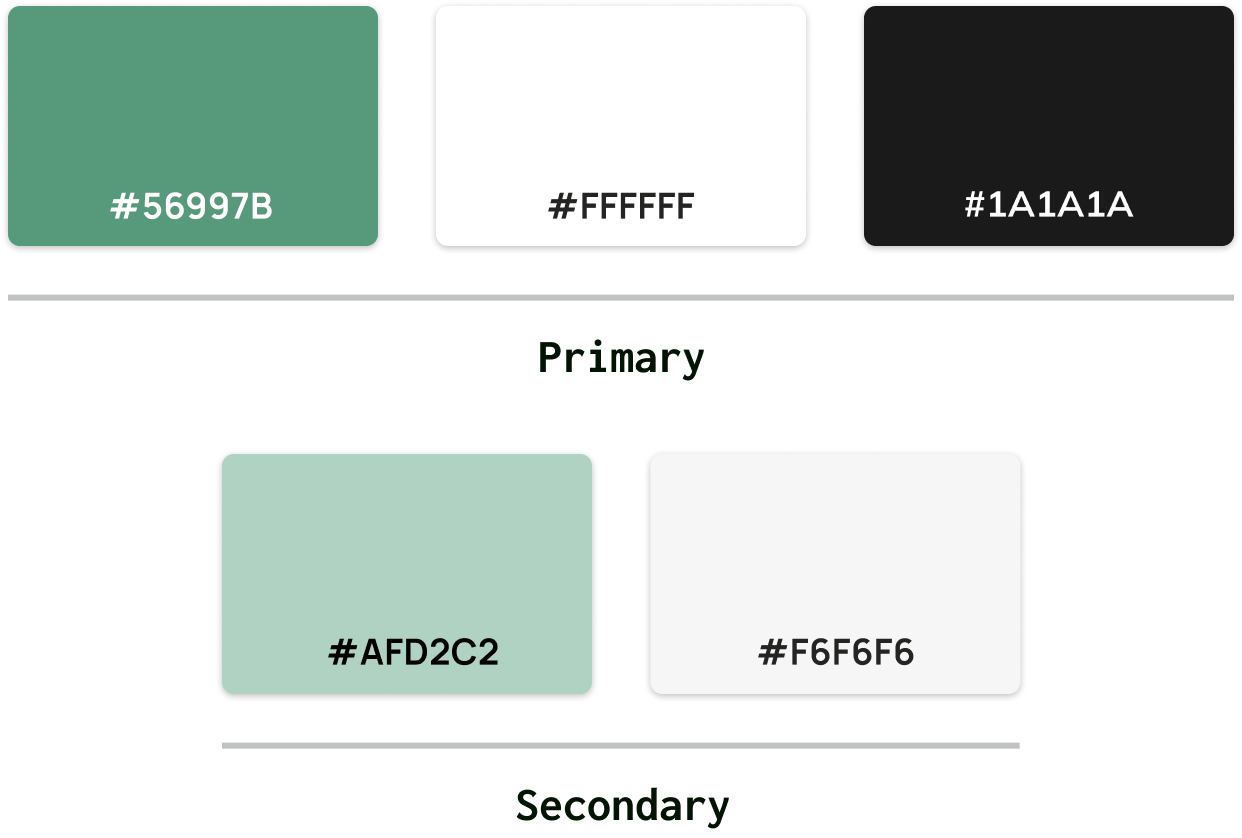
Colors and Accessibility
The brand features a primary cobalt green color, symbolizing growth and renewal with its natural connotations and offering a soothing, peaceful ambiance.
Complemented by black and white, the secondary green is a lighter variant of the primary, creating a clean, minimal, interface. A contrast checker was used to check that designs were all at least AA compliant.

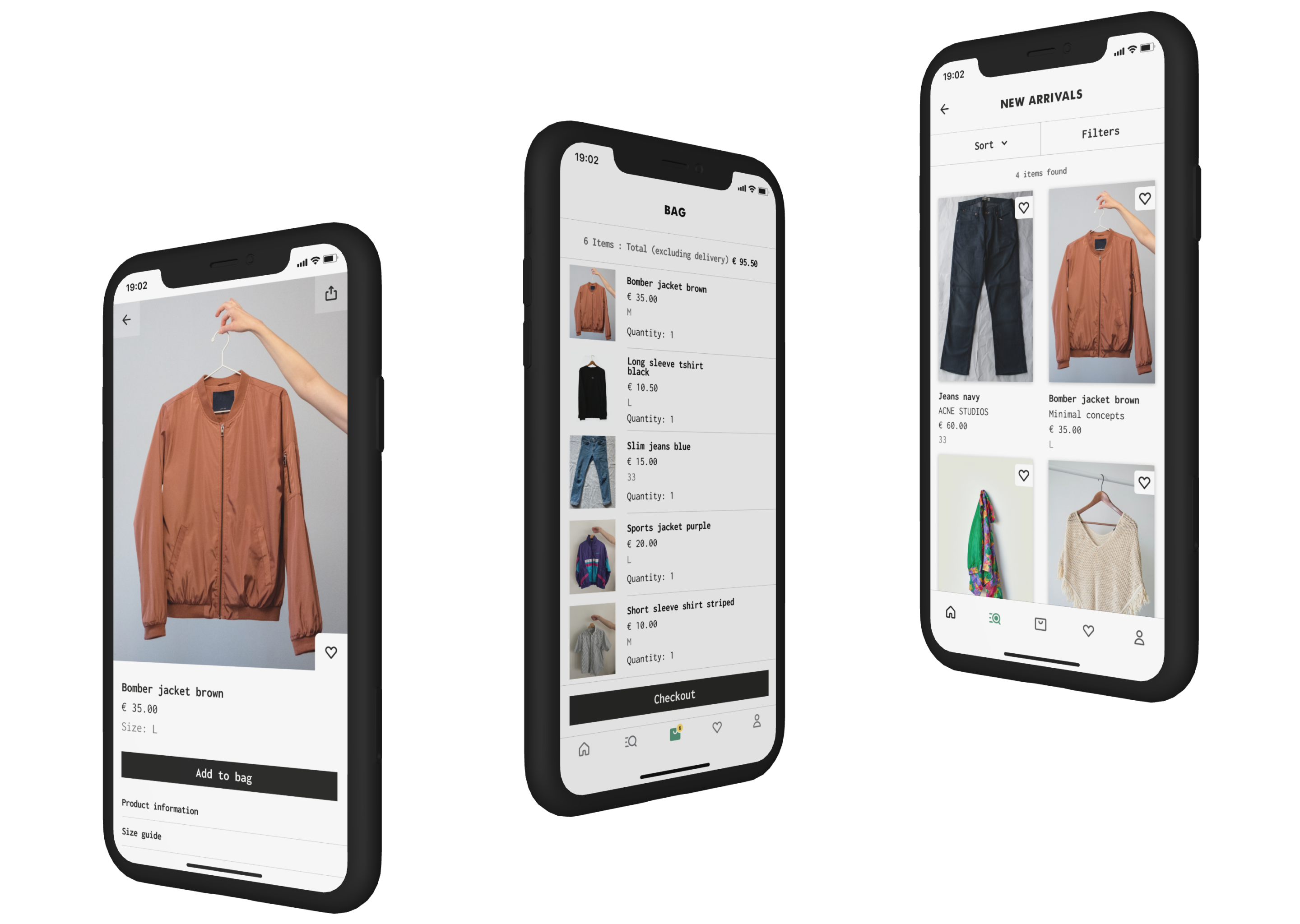
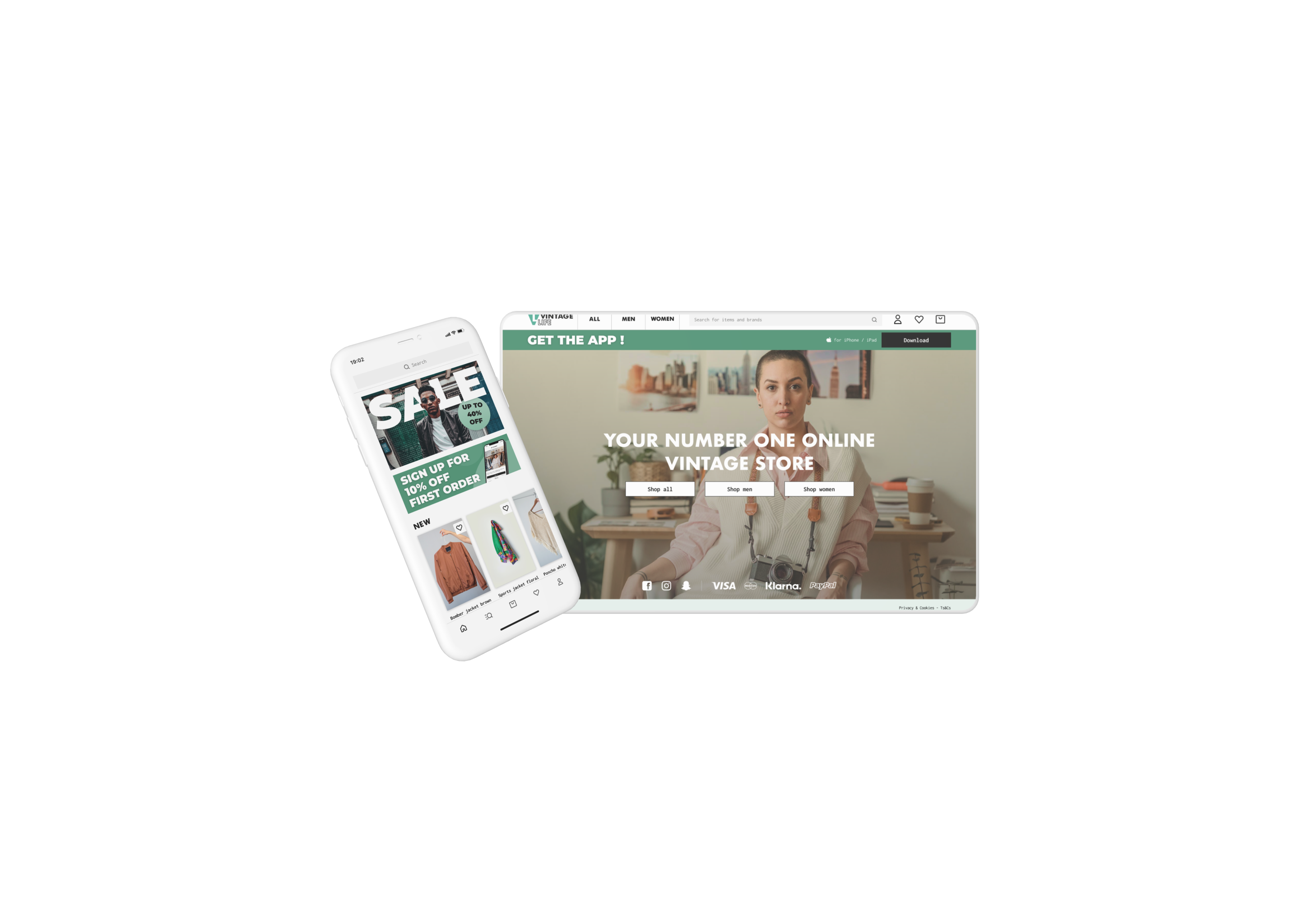
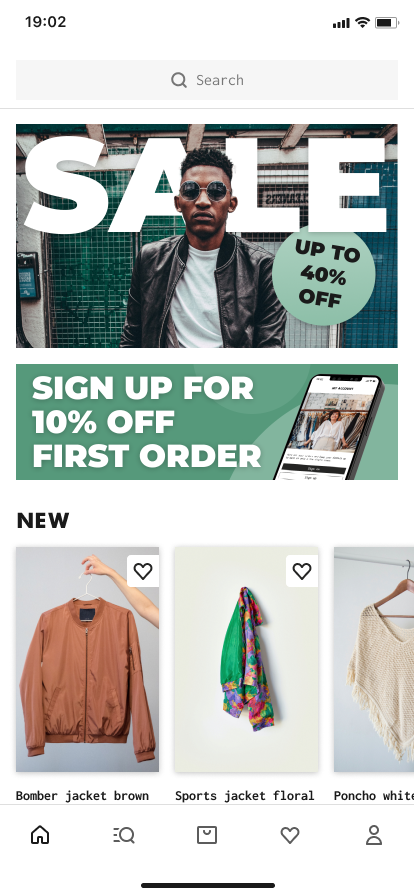
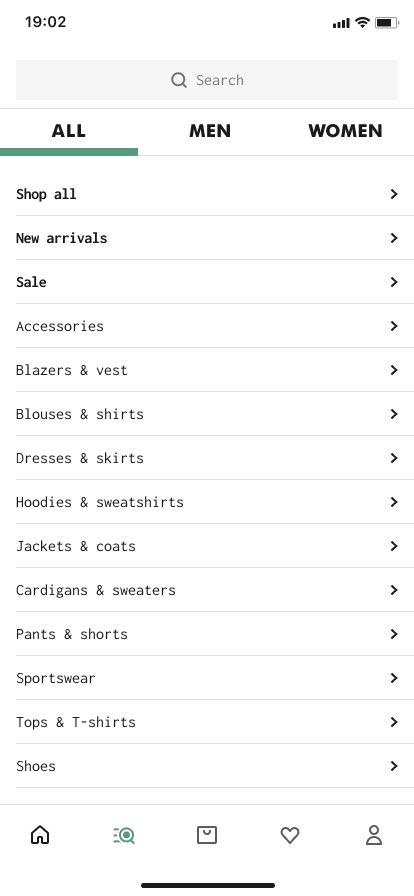
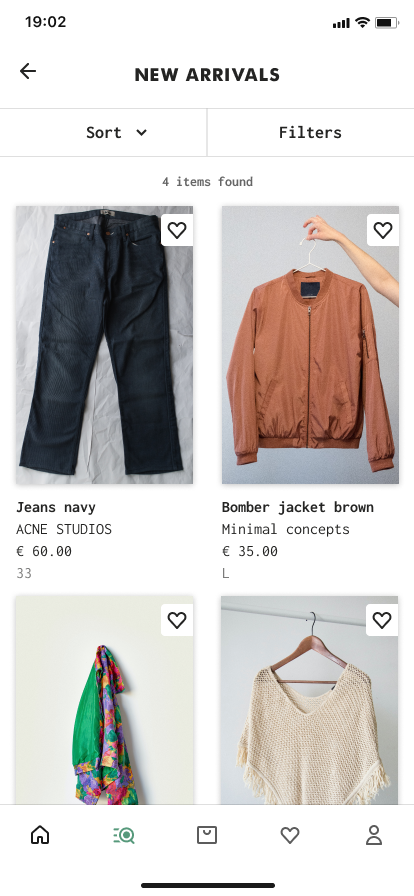
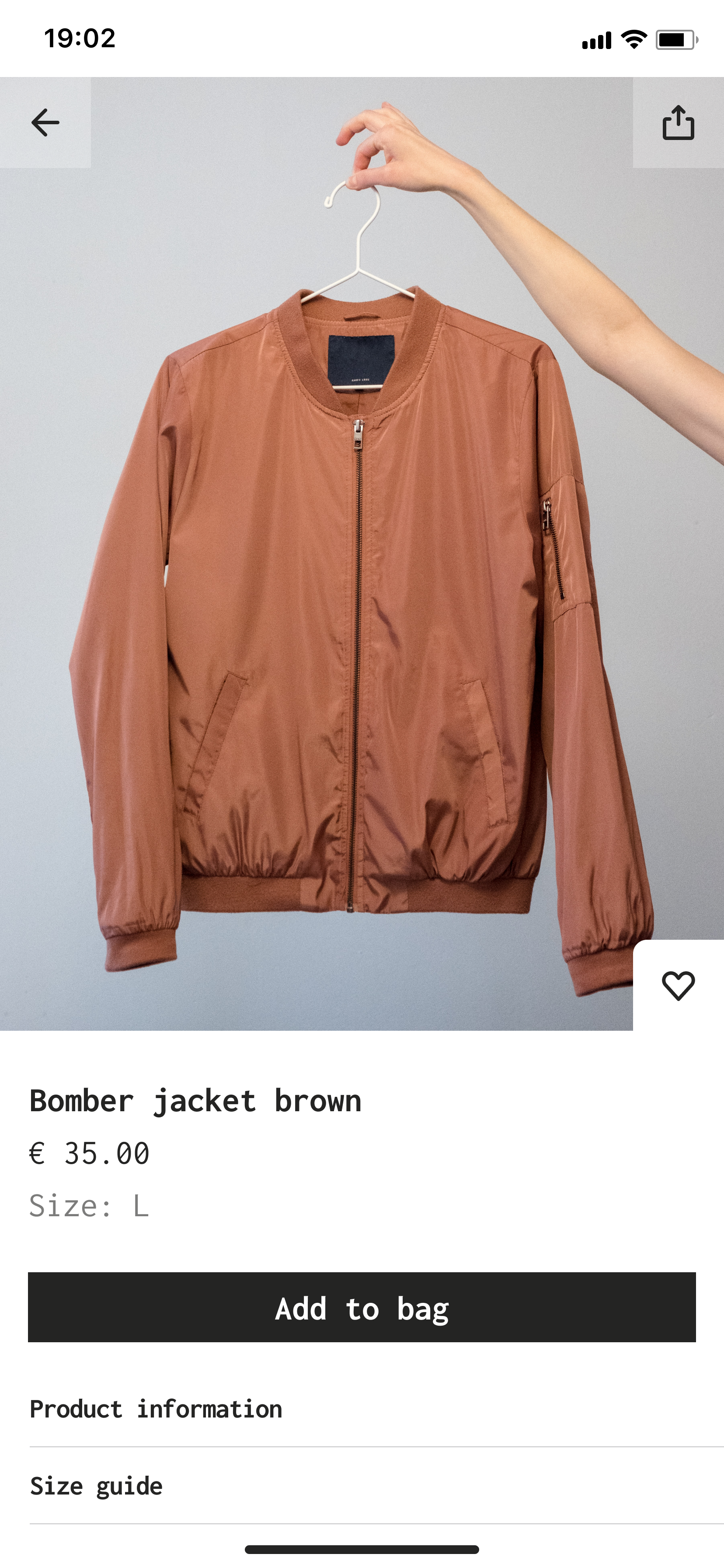
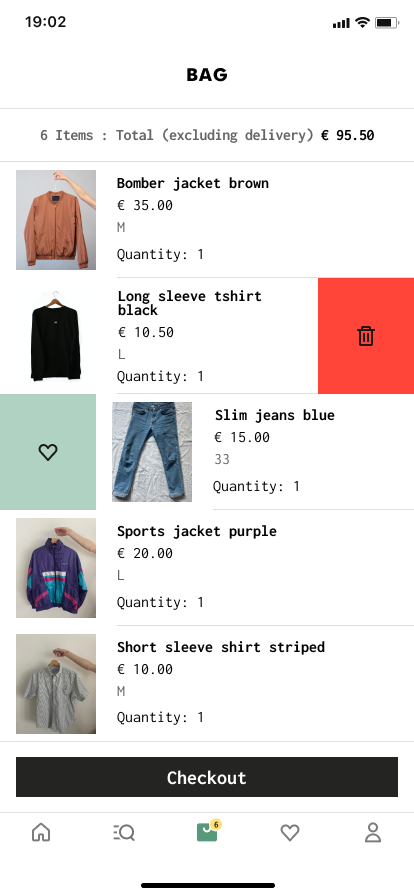
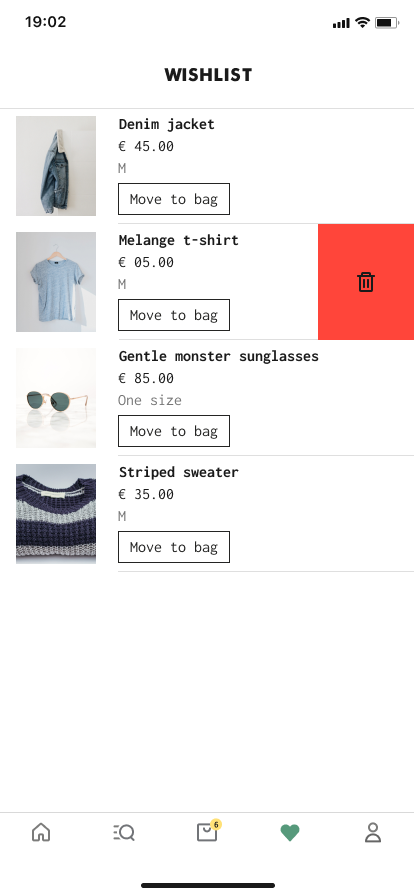
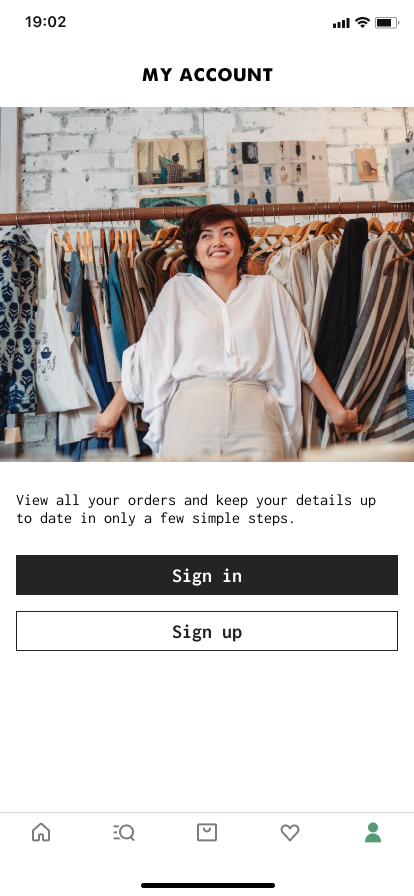
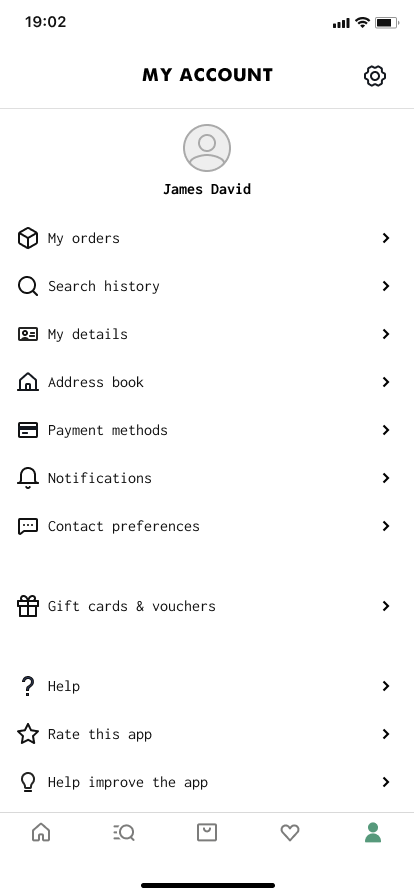
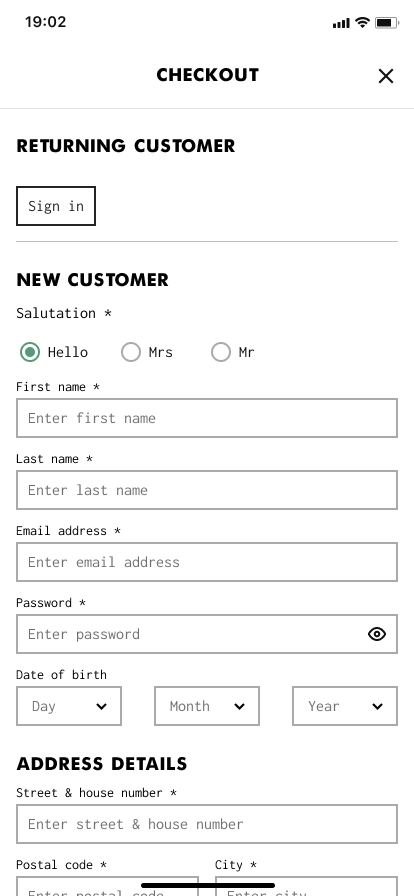
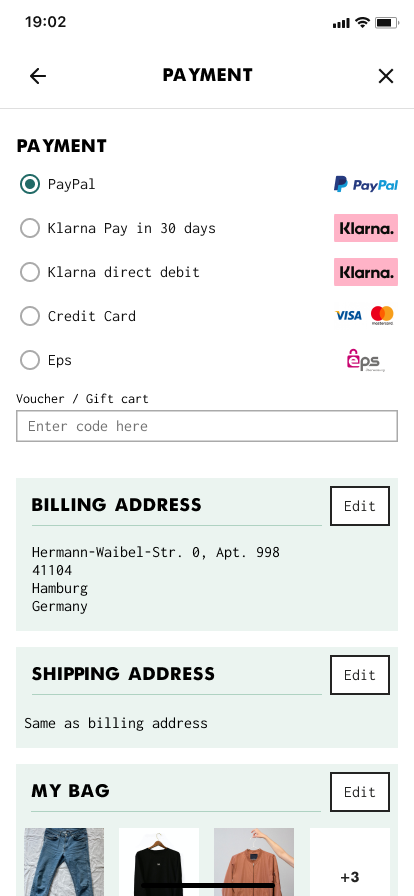
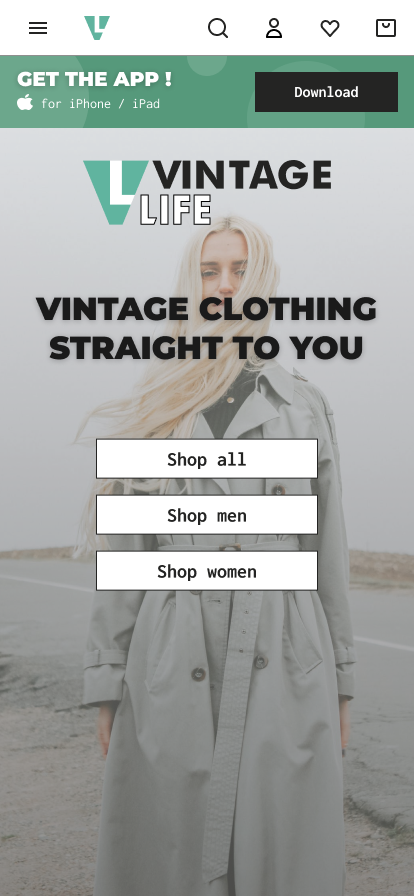
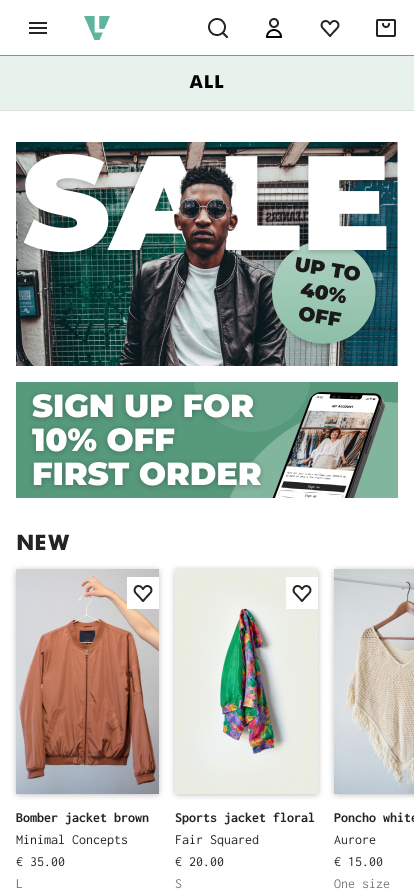
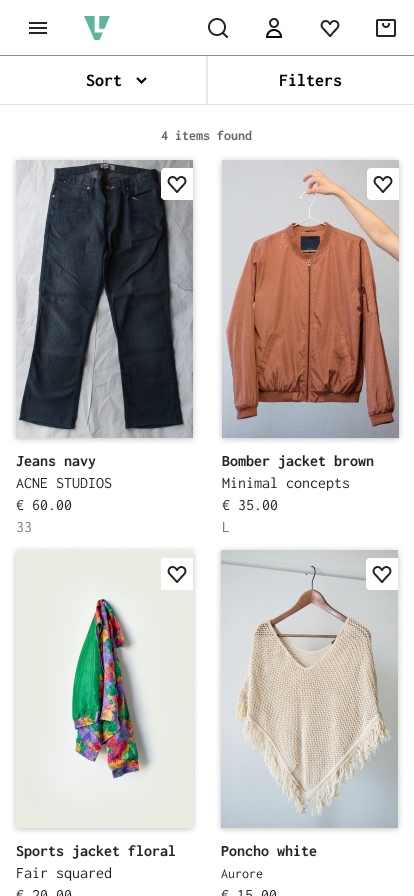
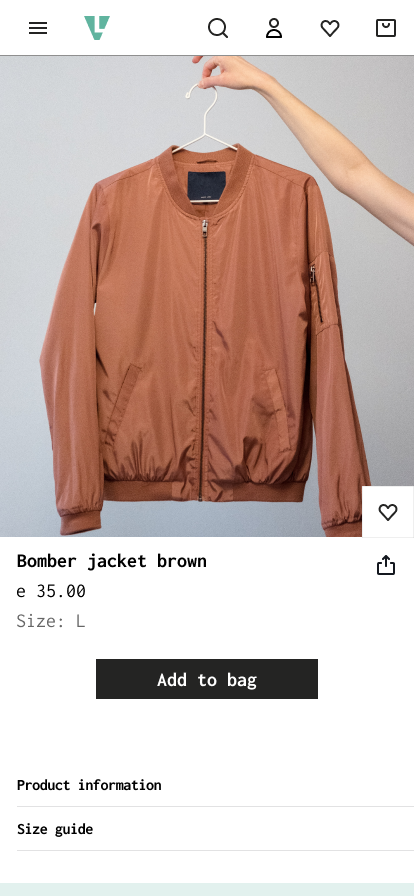
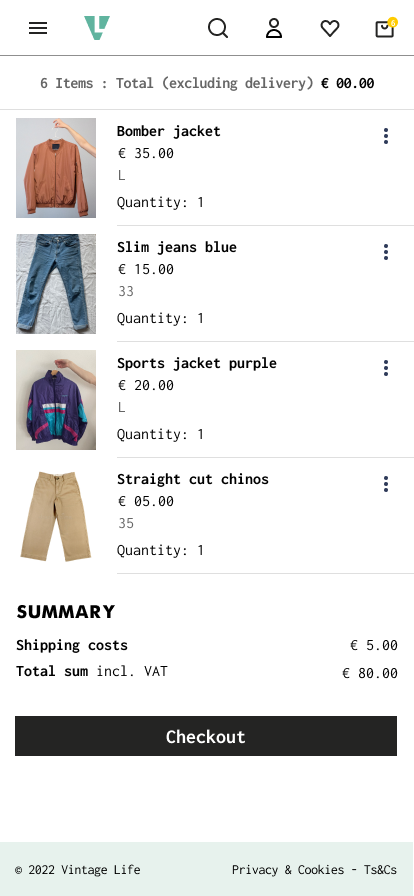
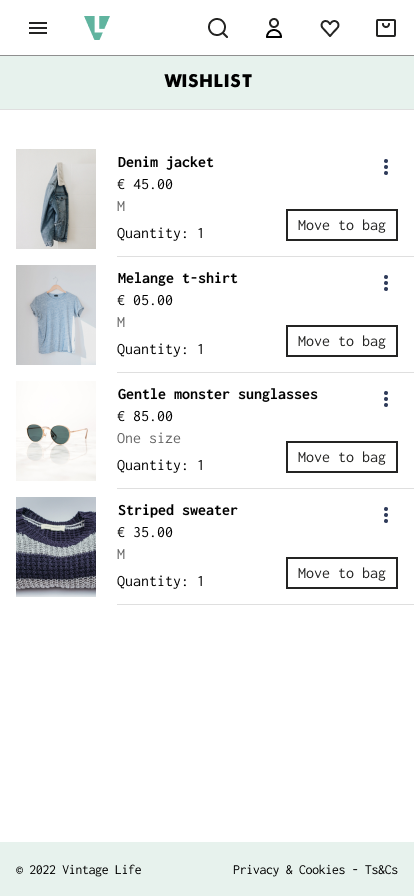
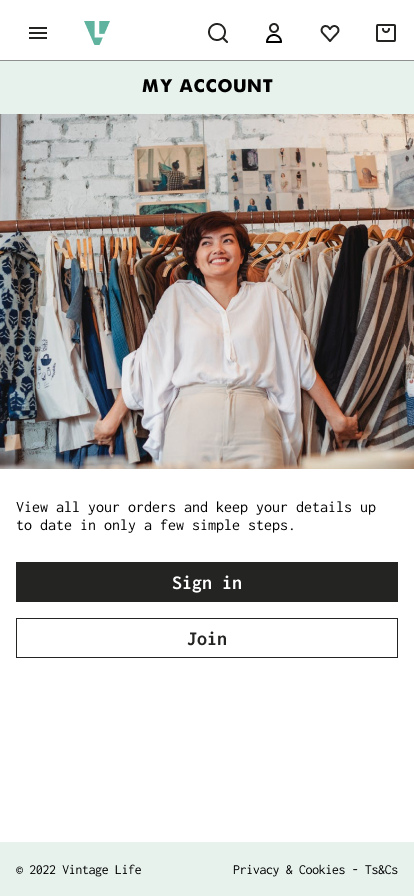
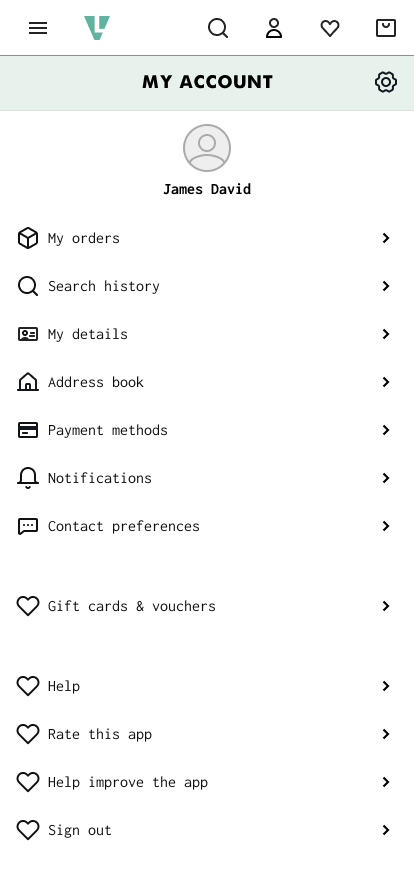
High Fidelity Designs
Mobile Designs










Web Responsive Designs








Final Thoughts
What went well?
Establishing a strong brand identity early on streamlined our design process from initial wireframes to final mockups.
What could be improved?
Branding could benefit from more rules to keep the visual style cohesive.