
Location Setting (Shpock)
A major update of the mobile and web secondhand marketplace Shpock's location settings by addressing critical user feedback and implementing a new address book function.
WebsiteRole
UX Research, Design
Platform
iOS, Android, Web
Year
2023
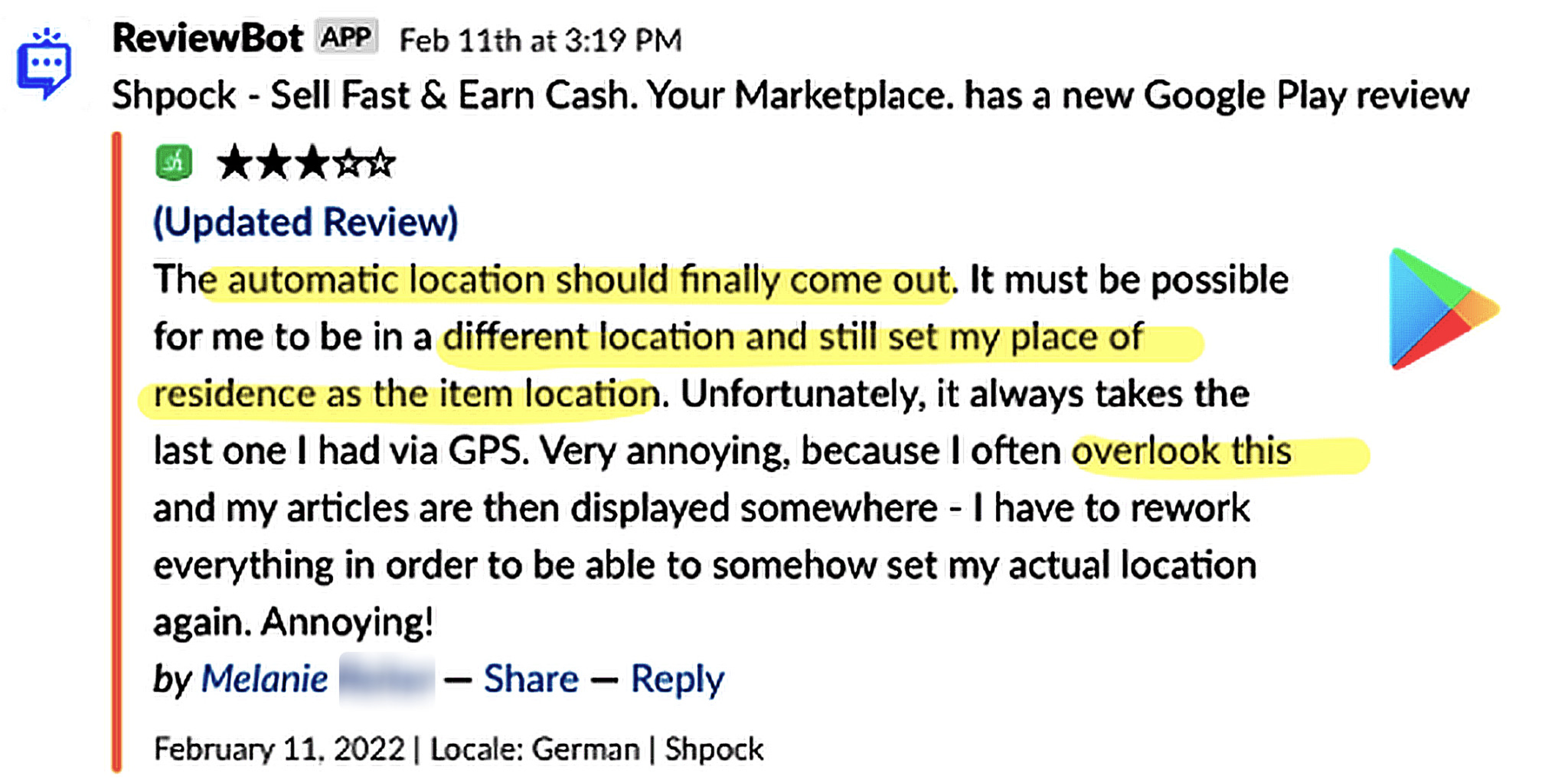
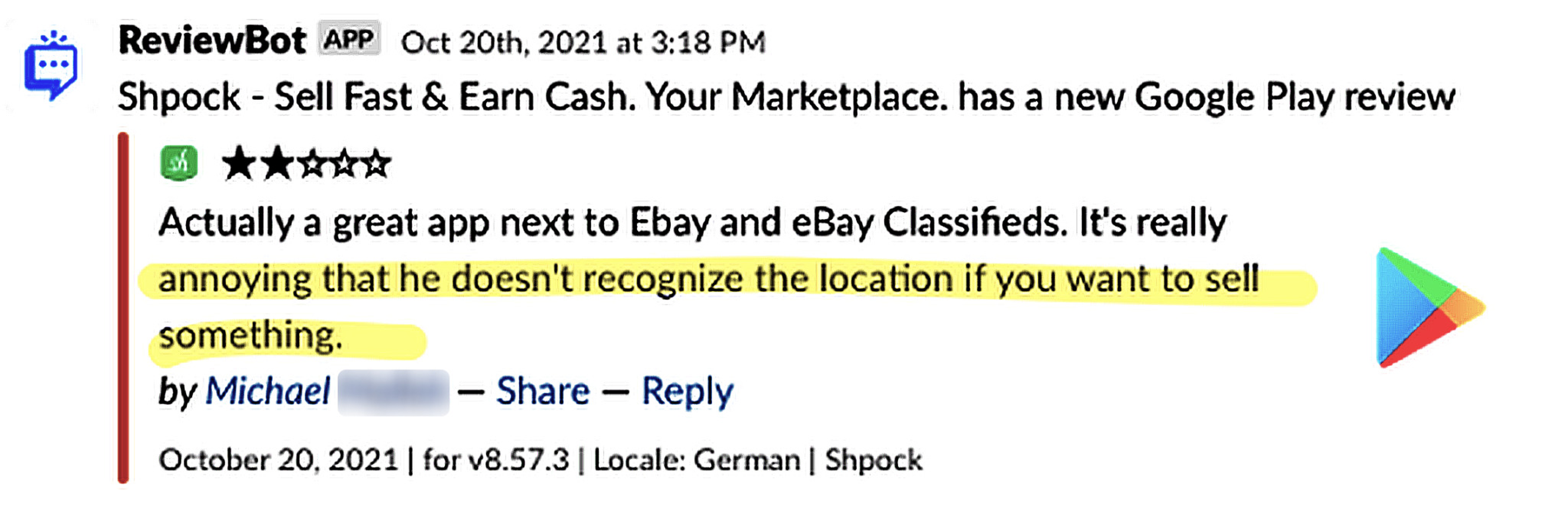
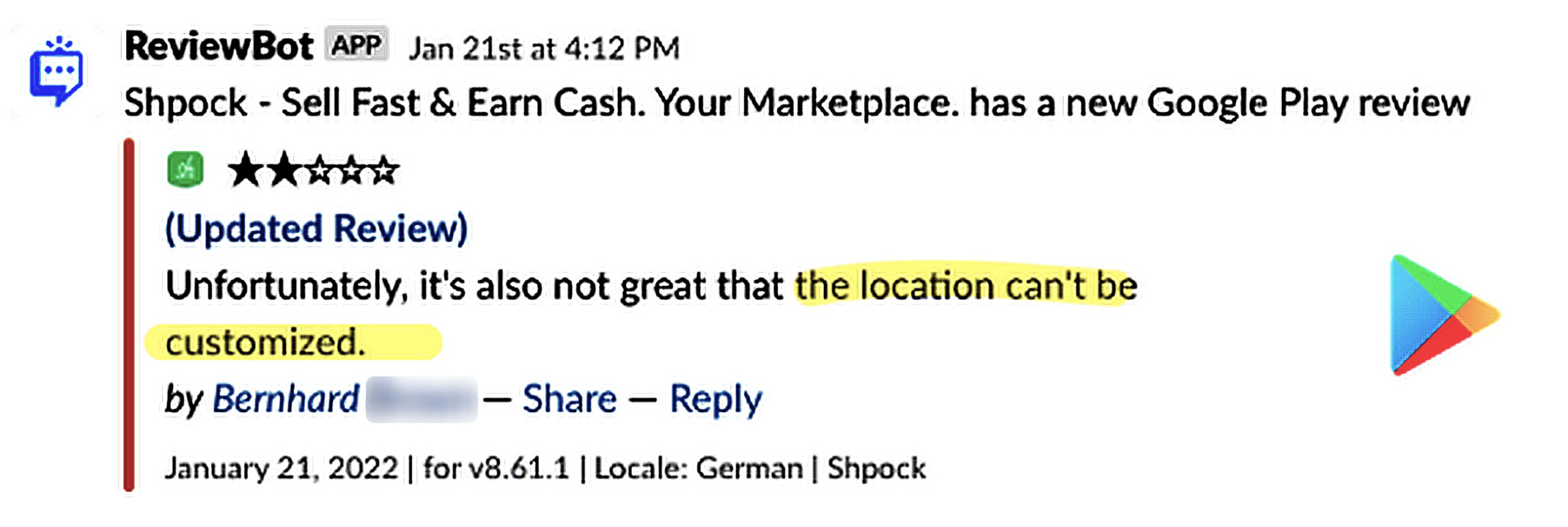
Analysing the Problem
The update was driven by user reviews that highlighted a need for more flexible and intuitive way to set their locations.
Key issues identifed:
- Can’t use app without sharing location / no manual location entry
- Need to use exact address
- Address is not recognized
- Asking for location permission although already granted
- Changing location doesn’t work
- Wrong location when selling



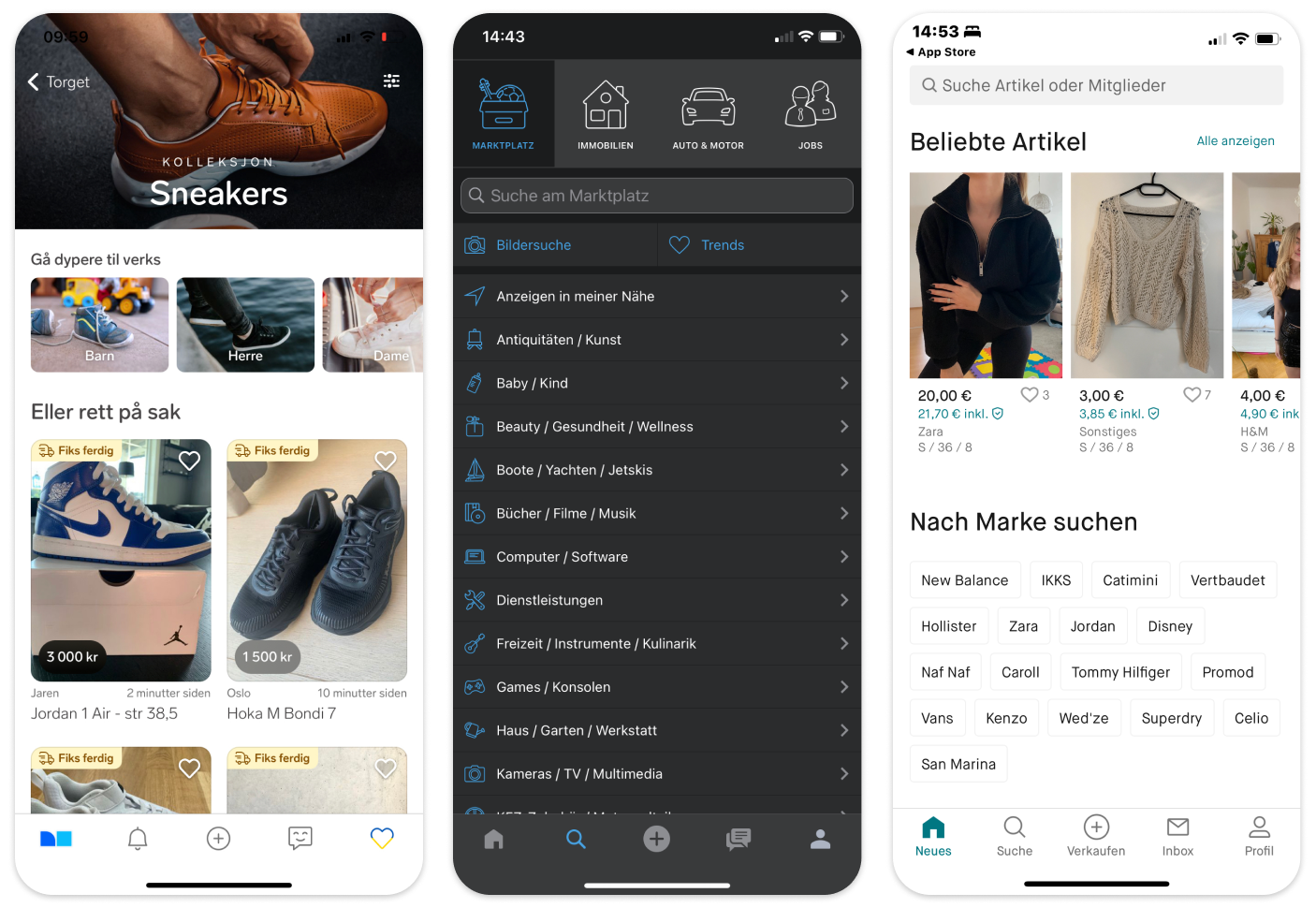
Competitive Analysis
This update aimed to boost Shpock's local market appeal by providing an option besides sharing device location. I examined user location handling in 3 rival marketplace apps.

User Preference Trends:
Users seem to favor platforms that require minimal personal data. Shpock's ZIP code option aligns with this preference.
Features:
Analysis of competitors reveals a gap in intuitive location settings. Shpock's update fills this gap by offering more flexible location options.
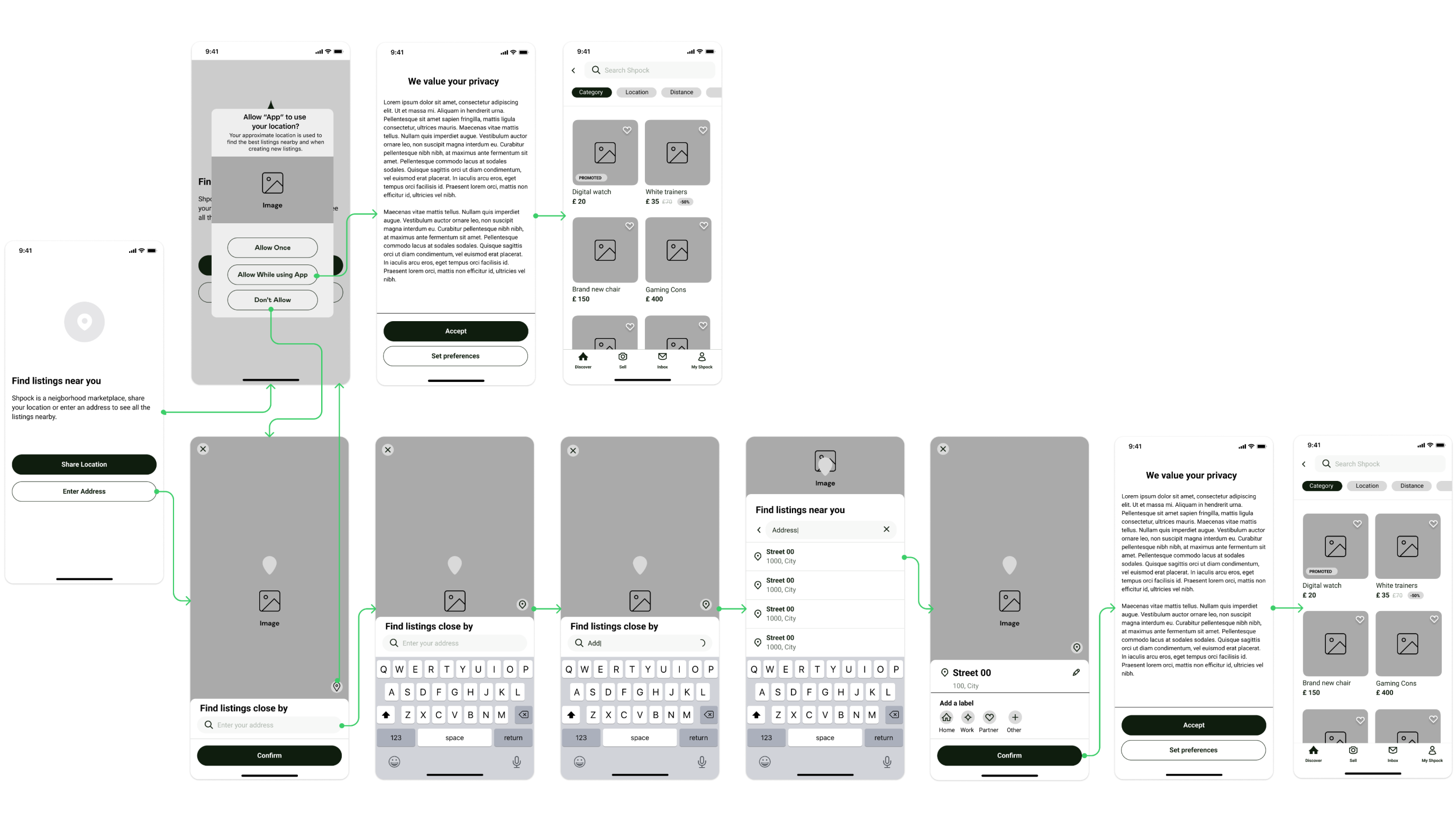
Flow Diagrams and Low-fidelity Wireframes
To outline all the necessary functionality I created 4 flow diagrams for the main tasks. One of the flows for onboarding is shown below. Fail state flows, edge cases were also created but are not shown due to space content.
- Onboarding Process: Wireframes show a dual-option onboarding, allowing users to share their location automatically or manually enter a ZIP code
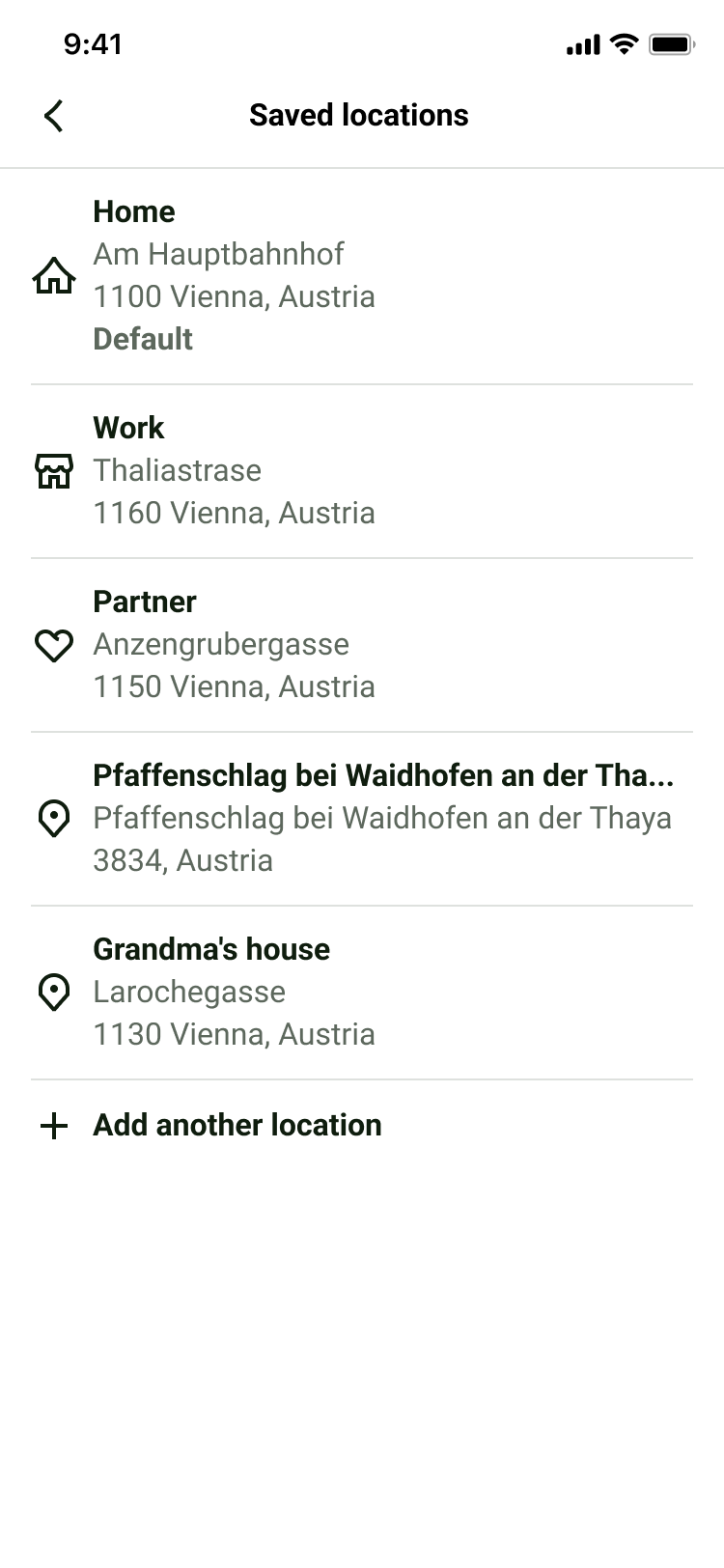
- Saved locations: Users can save locations for quick access across the app in order to quickly list or search for items
- Listing Interface: The listing screen wireframe includes an intuitive location entry point, emphasizing ease of setting and changing locations
- Search Functionality: Wireframes illustrate an enhanced search interface with a location filter based on the user’s chosen or entered location

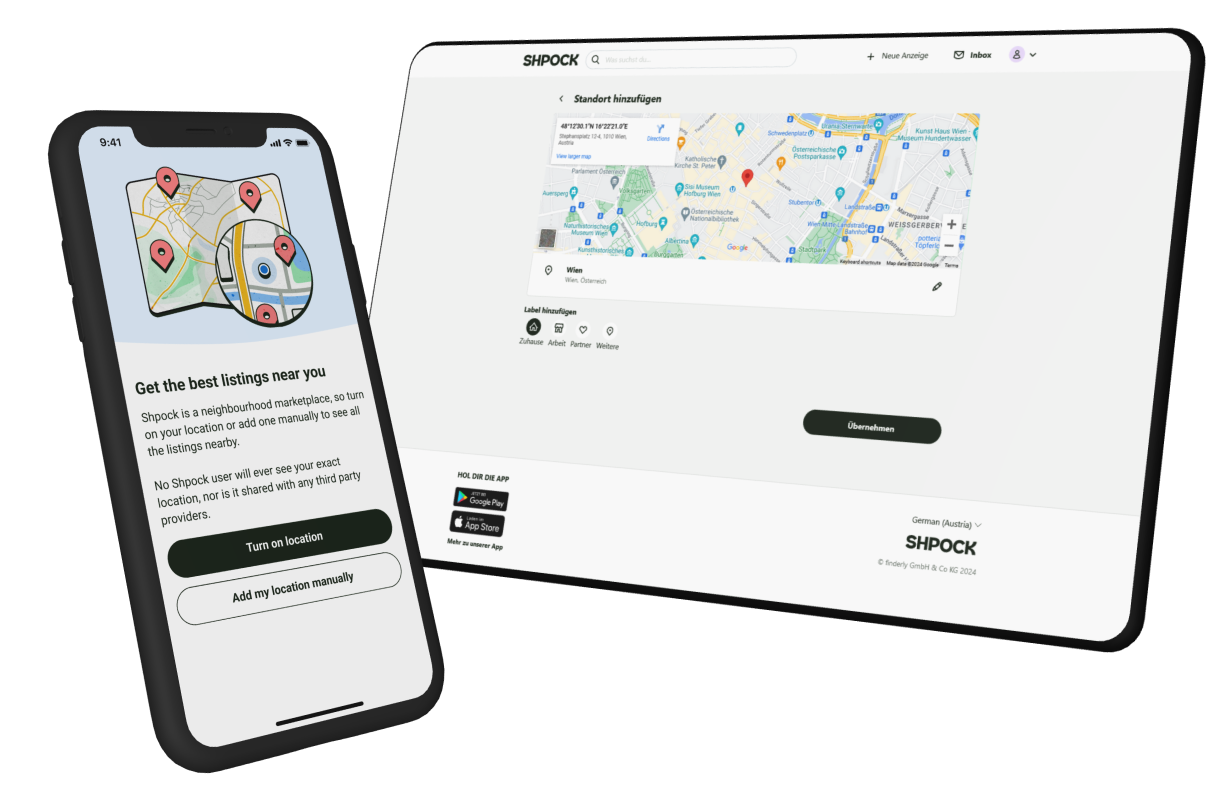
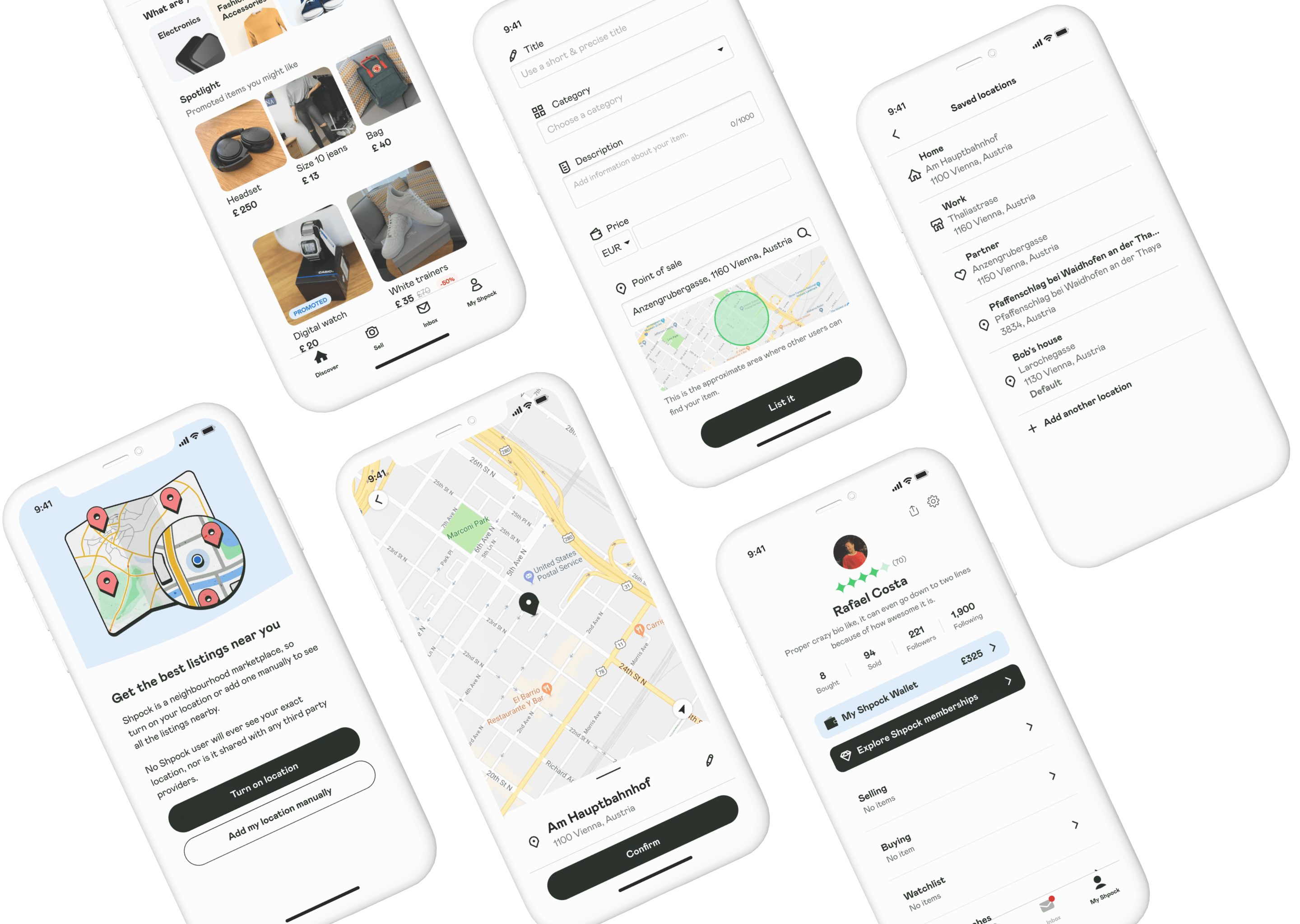
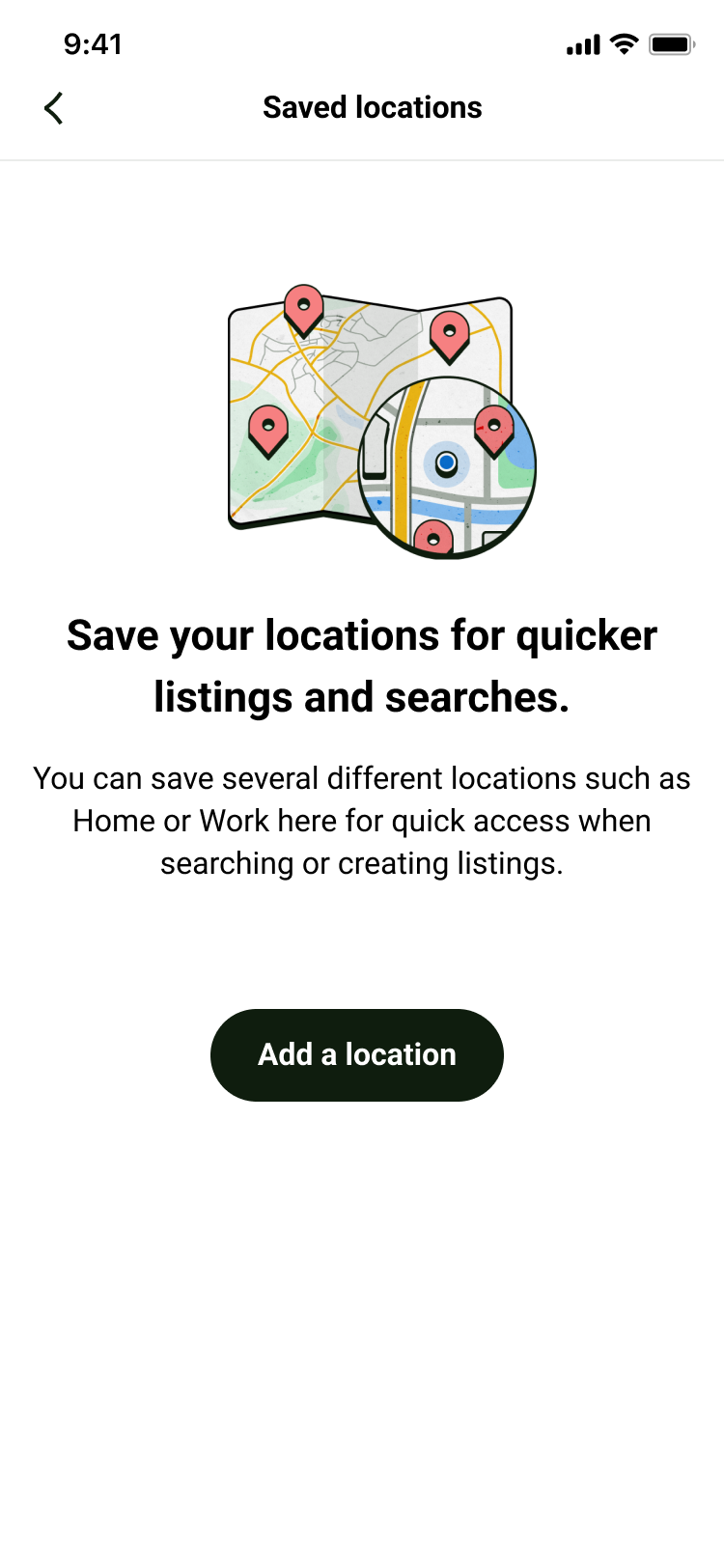
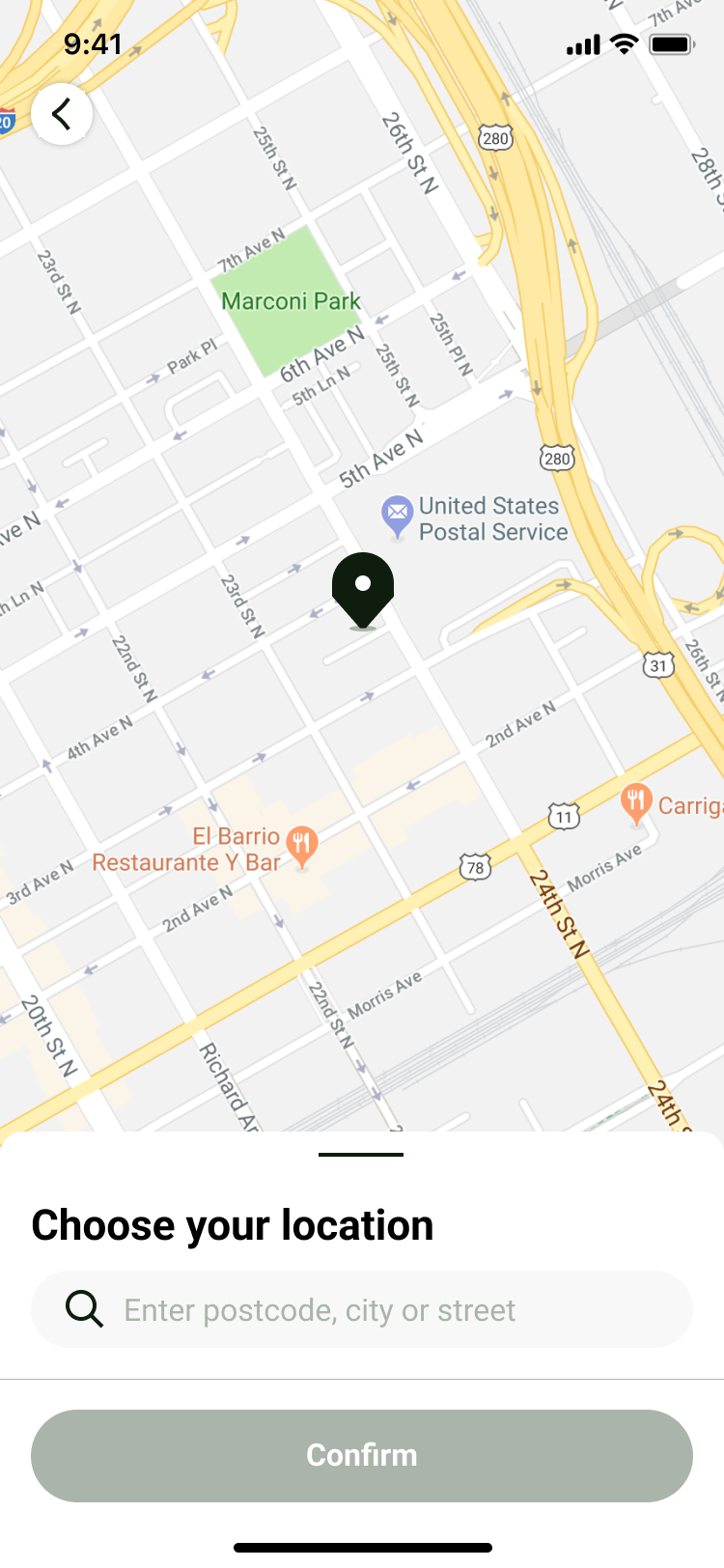
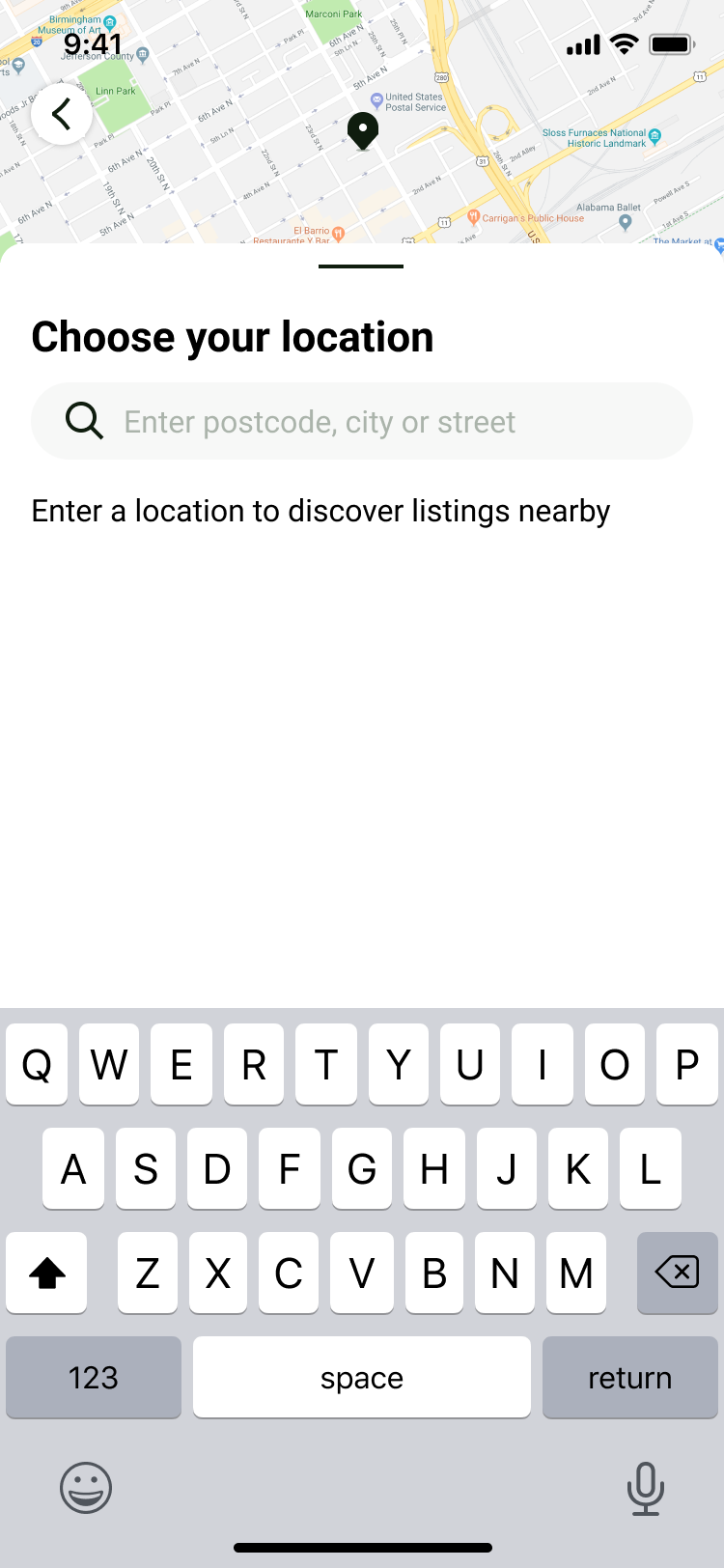
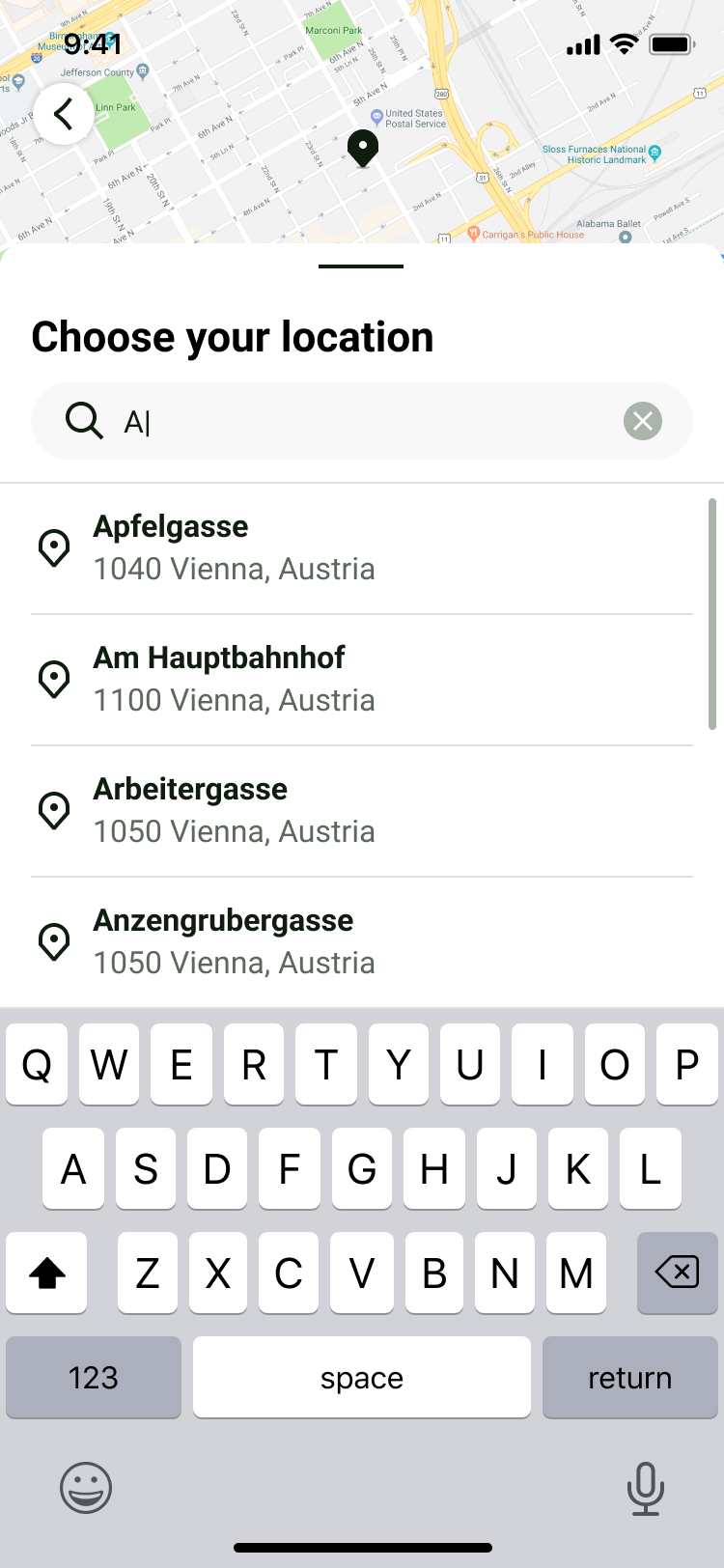
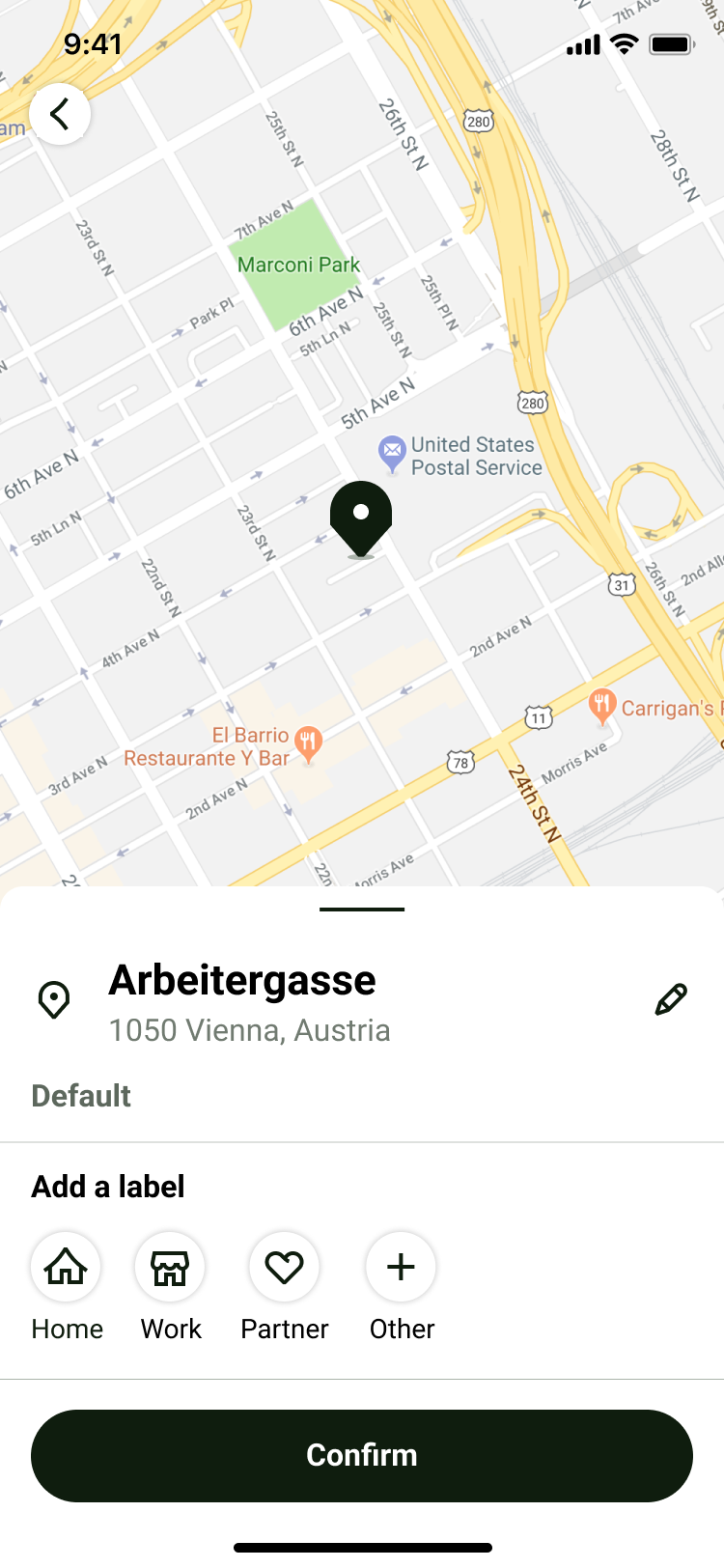
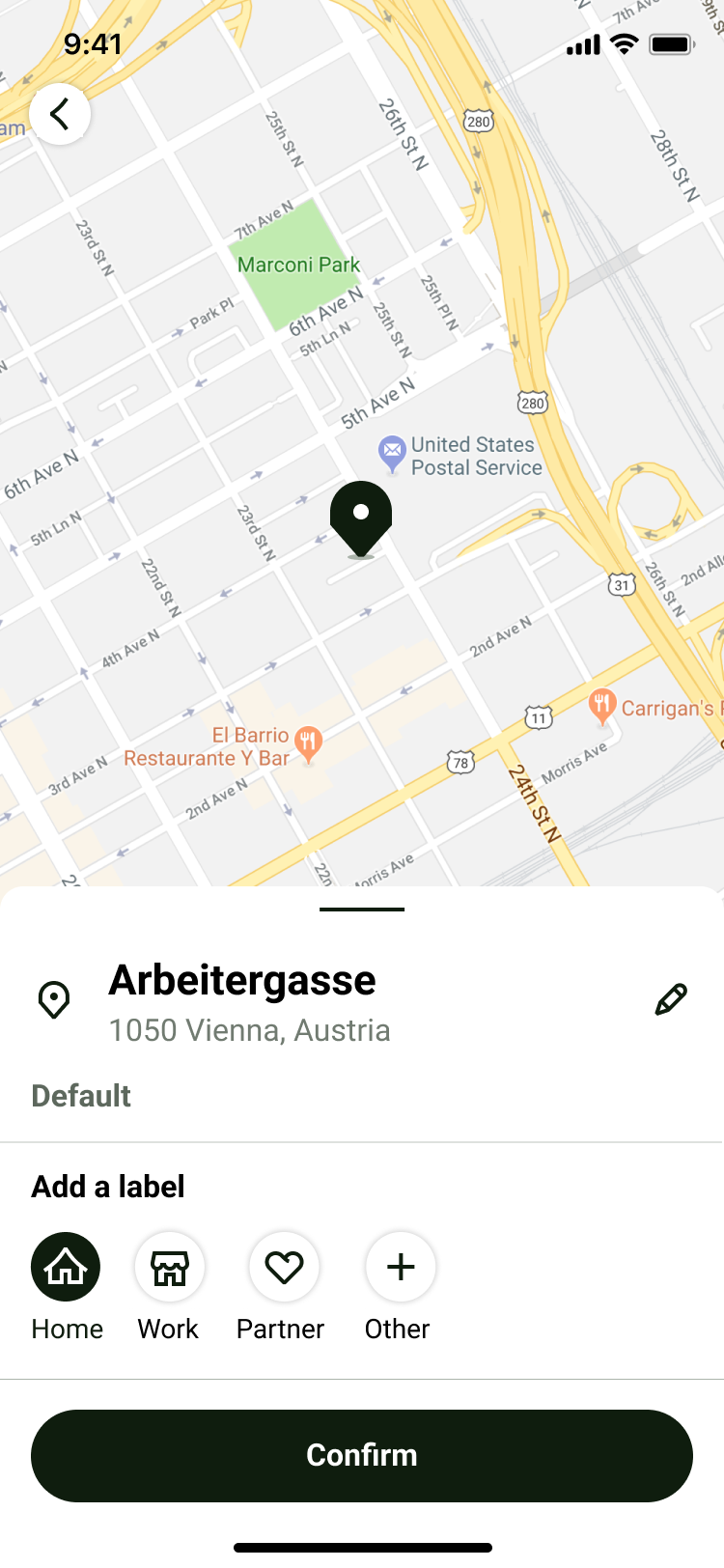
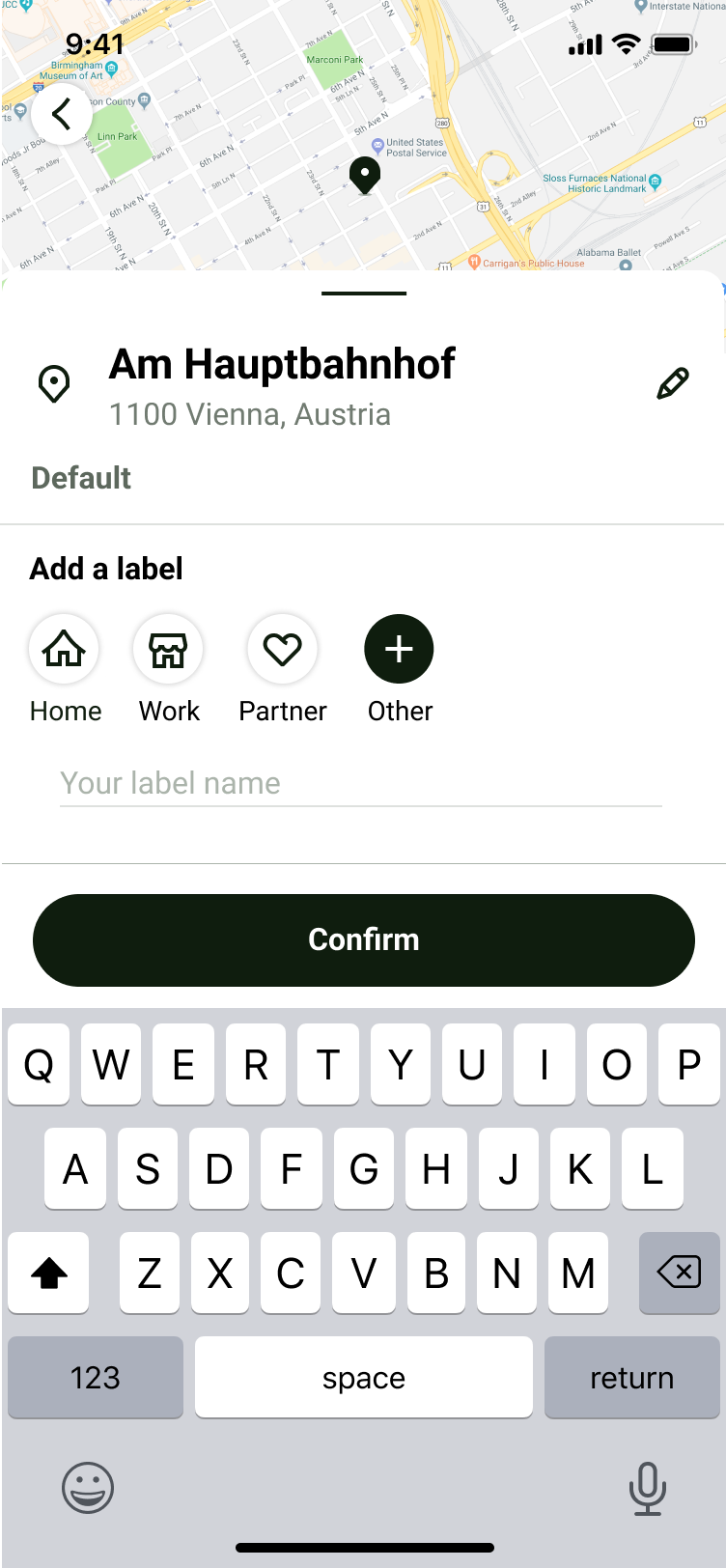
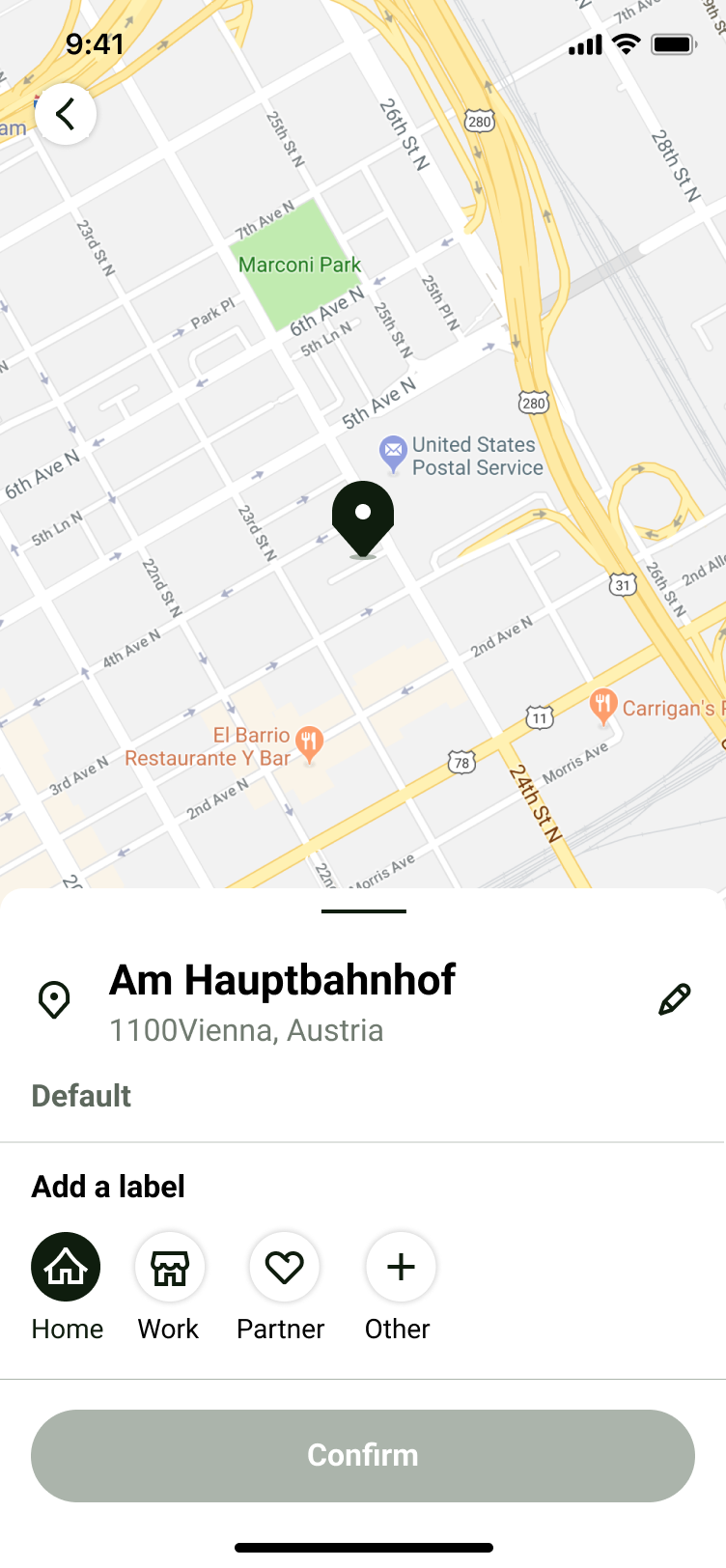
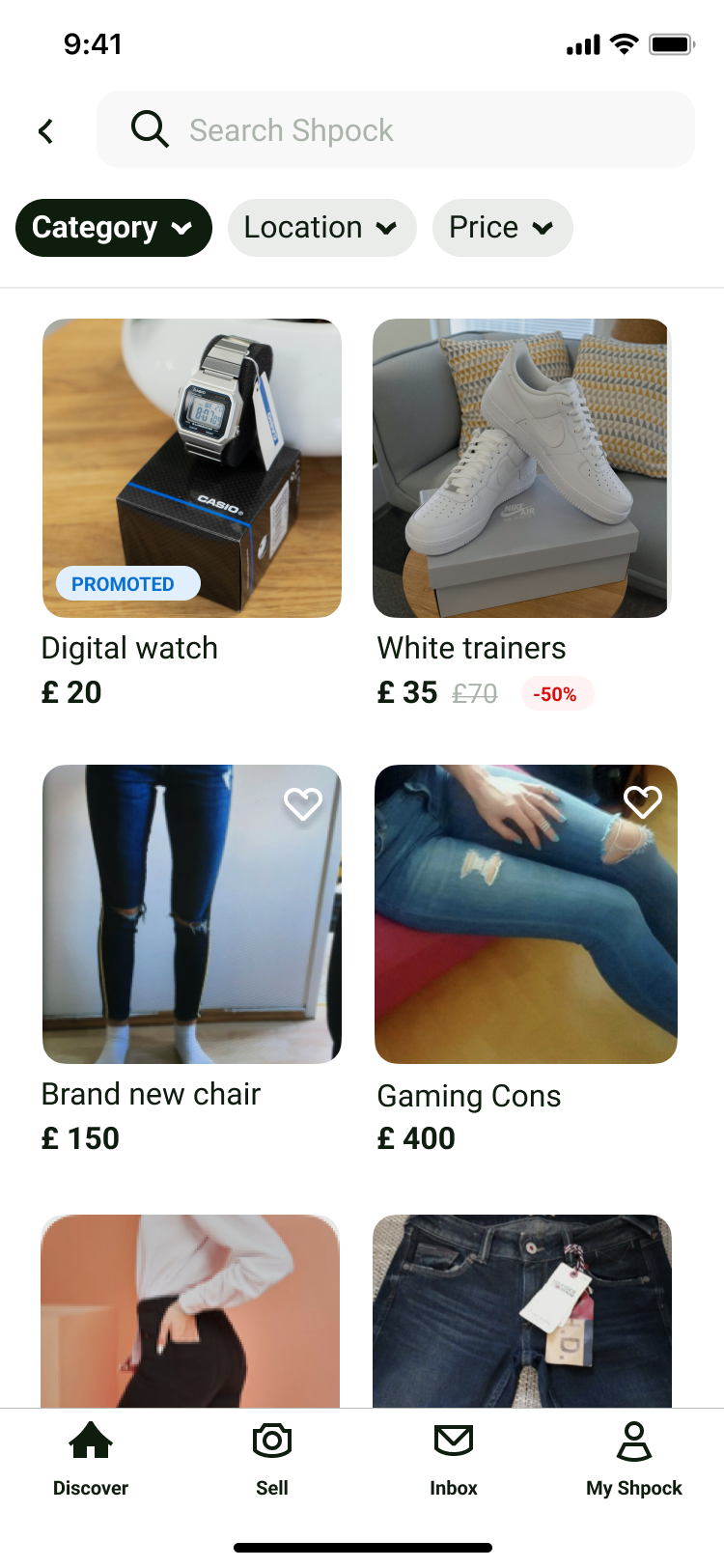
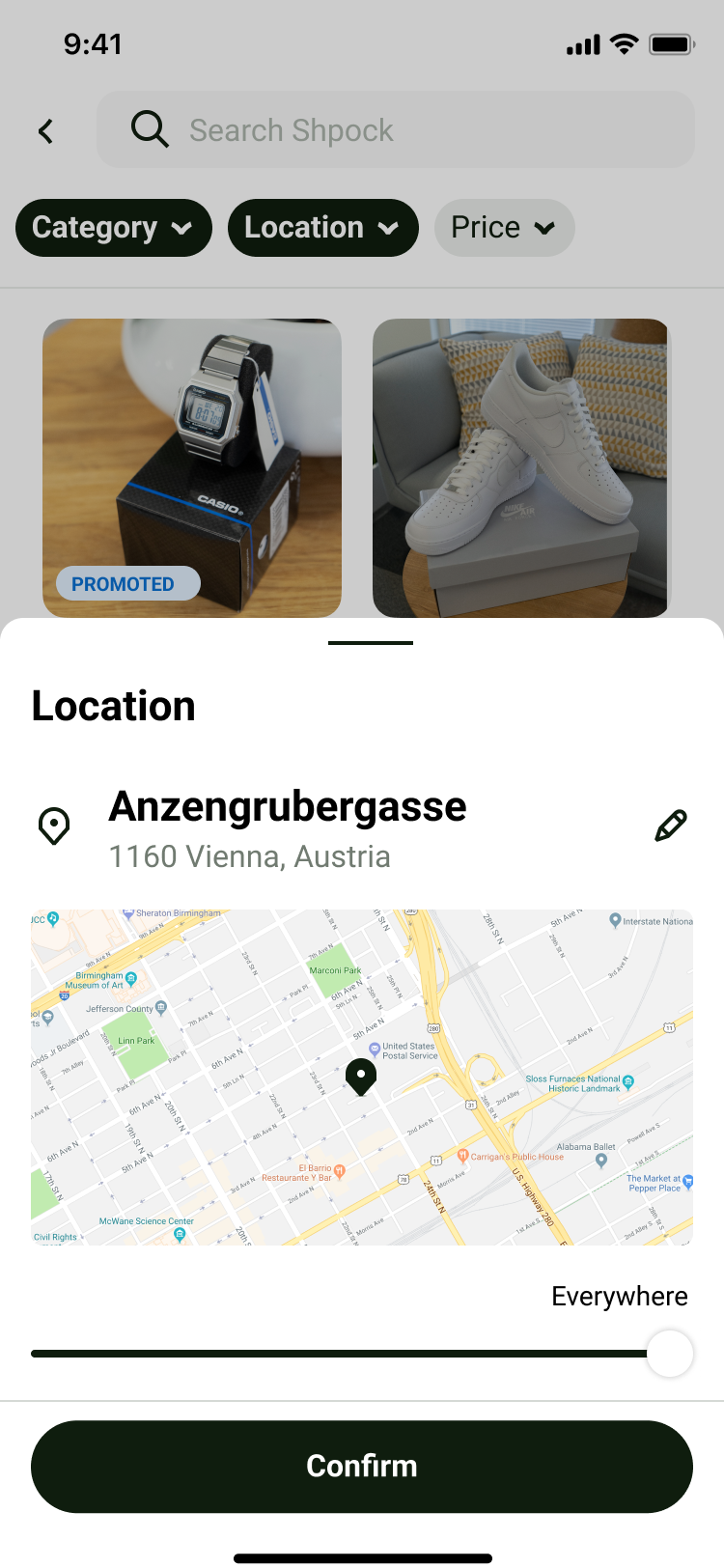
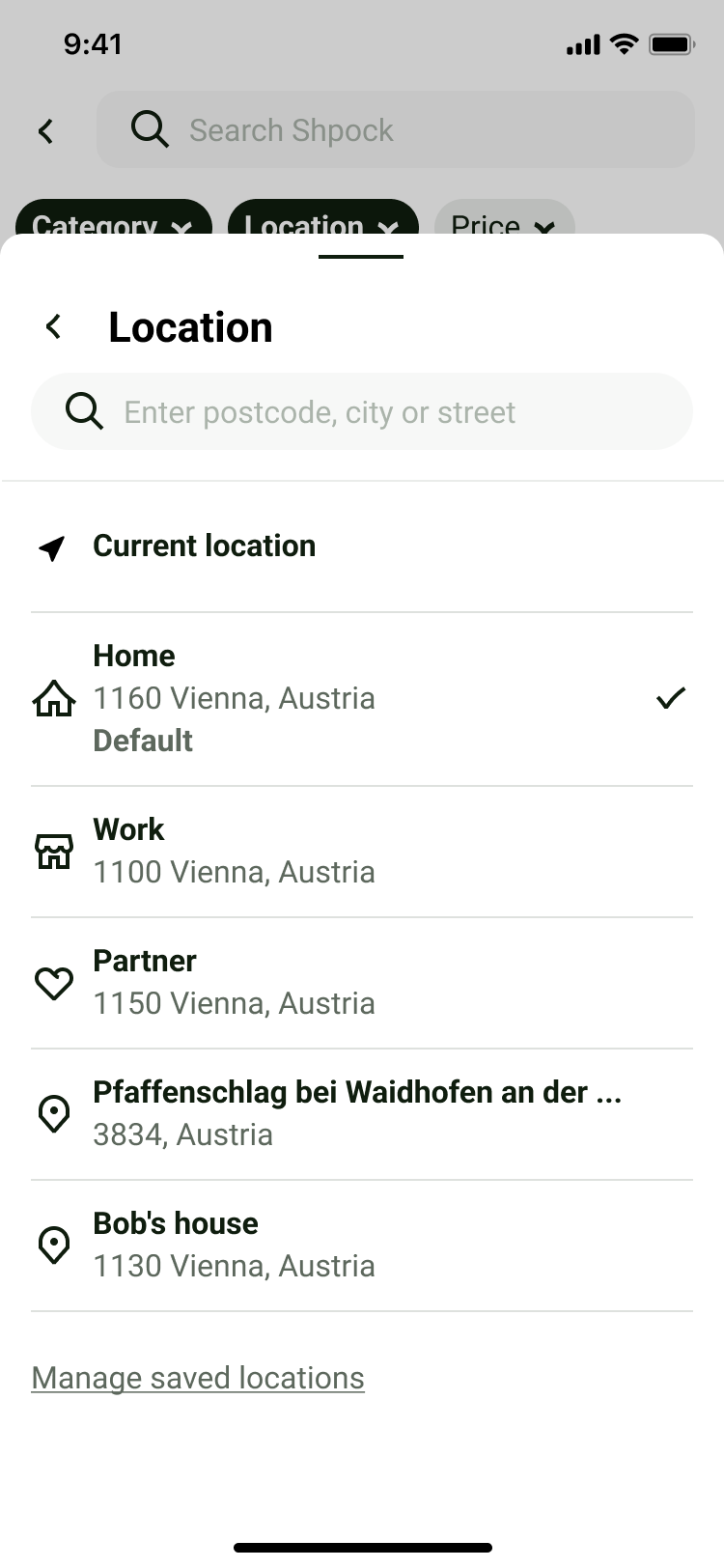
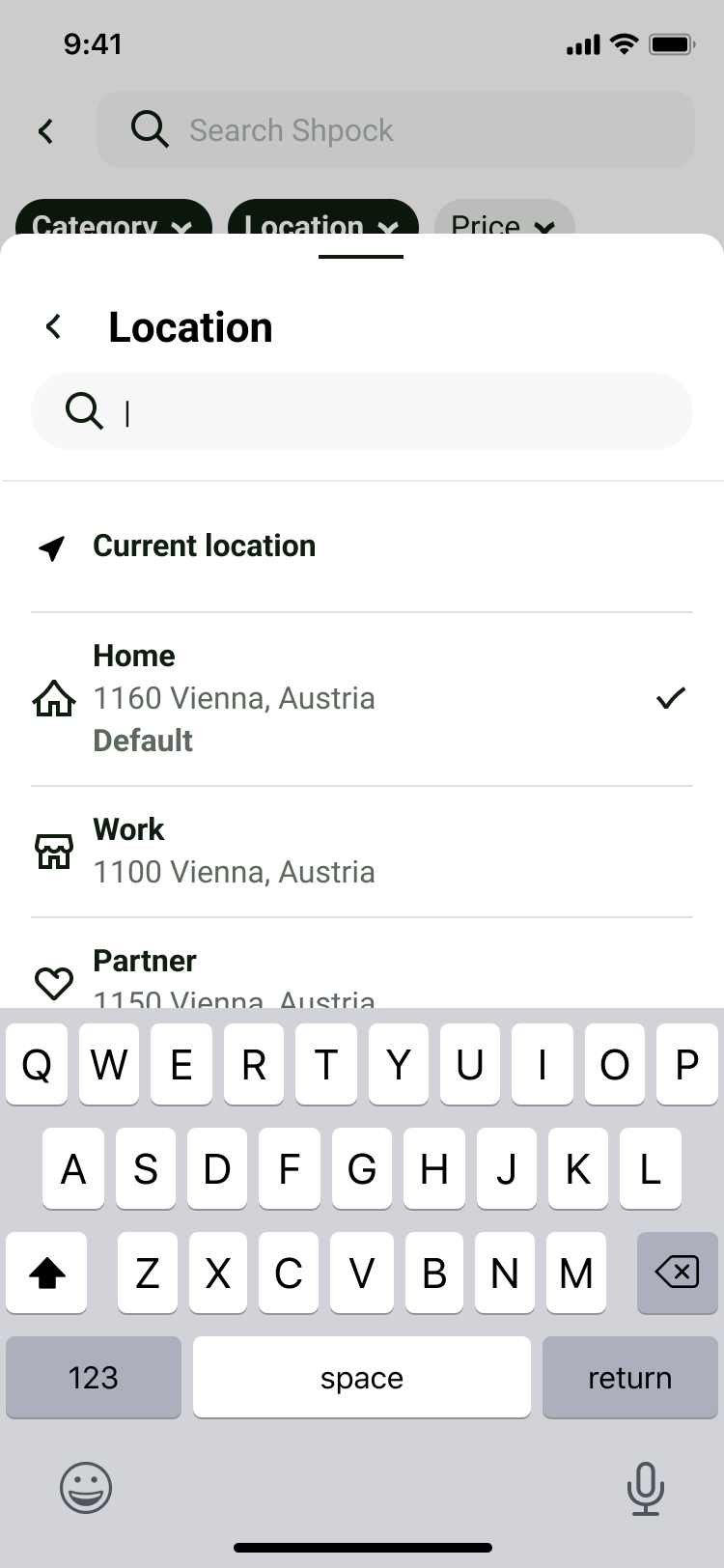
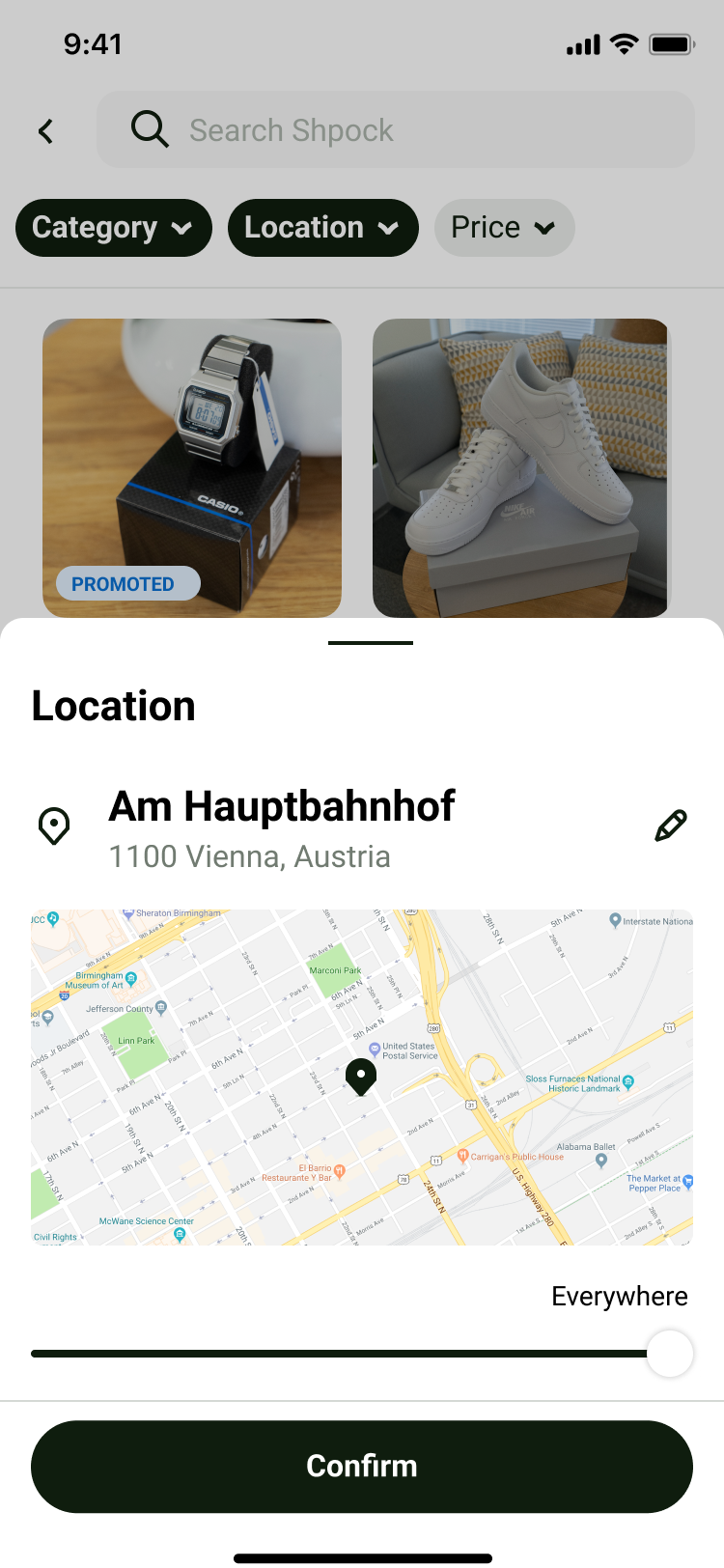
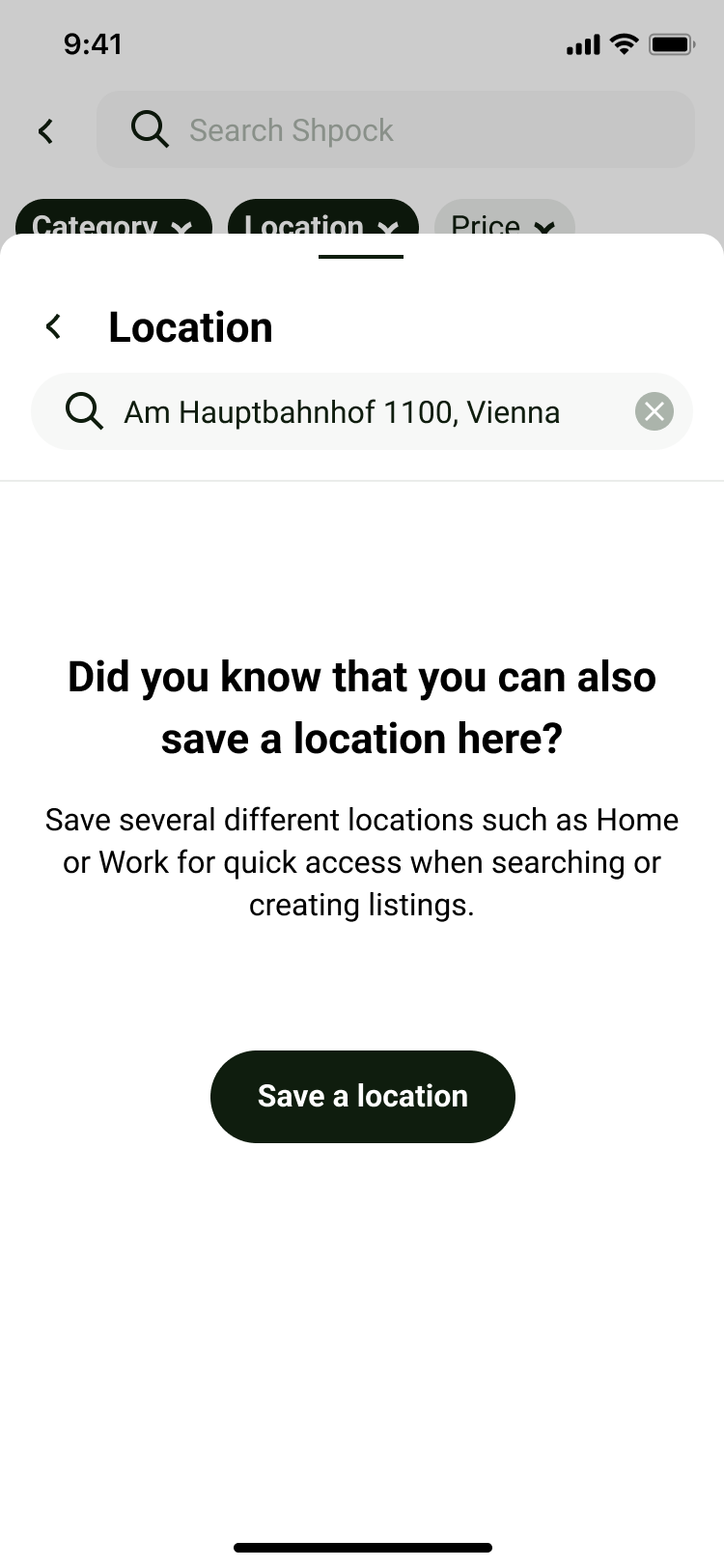
High-Fidelity Designs
Once the initial flows were completed, high fidelity designs were created for all of the screens using the brand’s design system to keep all the designs cohesive and consistent across the app.
Saved Locations









Searching filter






Final Thoughts
This Shpock update enhances user experience by refining location settings based on feedback, balancing intuitiveness and privacy, and strengthening its position in the secondhand market.
Continuous monitoring of user feedback and analysis of engagement and retention metrics post-update are employed to iterate and enhance features, measuring the impact of the changes.